HTML The Definitive Guide (39 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

extra cross-eyed effect of being wrapped onto two lines.
With standard HTML, the way to make sure text phrases stay intact across the browser display is to enclose those segments in a
tag and format it by hand. That's acceptable and nearly universal for all browsers. However,alters the display font from the regular text, and manual line breaks inside thetag are not always rendered correctly.; never omitted
[, 4.7]
Function:
Create a region of nonbreaking text
Attributes:
None
End tag:
; always used
Contains:
text
Used in:
block
The modern browsers offer the
tag alternative to so you can be sure enclosed text
stays intact on a single line while retaining normal text style.[4] The effect is to make the browsertreat the tag's contents as though they were a single, unbroken word. The tag contents retain the current font style, and you can change to another style within the tag.
[4] Be aware that
and its colleague are extensions to the language and not part of the HTML 4.0 standard. Here's the
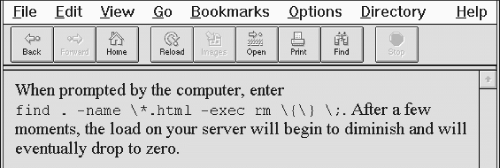
tag in action with our computer command example: When prompted by the computer, enter
find . -name \*.html -exec rm \{\}\;.
After a few moments, the load on your server will begin to diminish and will eventually drop to zero.
Notice in the example source and its display (
Figure 4.21) that we've included the special
tag inside thetag. If the -tagged text cannot fit on a partially filled line of text, the extended browser precedes it with a line break, as shown in the figure. The segment may
then extend beyond the right window boundary. [The Tag, 4.5.9]Figure 4.21: The
extension suppresses text wrapping
The
tag does not suspend the browser's normal line-filling process; it still collects and inserts images and - believe it, or not - asserts forced line breaks caused by the
ortags, for example. The
tag's only action is to suppress an automatic line break when the current line reaches the right margin. Also, you might think this tag is needed only to suppress line breaks for phrases, not a sequence of characters without spaces that can exceed the browser window's display boundaries. Today's browsers do not hyphenate words automatically, but someday soon they probably will. It makes sense to protect any break-sensitive sequence of characters with the
tag. 4.7.3 The
Tag The
tag is the height of HTML text-layout finesse, offered as an extension to the language by the popular browsers. Used with the tag, advises the extended browser when it may insert a line break in an otherwise nonbreakable sequence of text. Unlike the
tag, which always causes a line break even within a-tagged segment, the tag works only when placed inside a -tagged content segment and causes a line break only if the current line already had extended beyond the browser's display window margins.
Function:
Define potential line break point if needed Attributes:
None
End tag:
None
Contains:
Nothing
Used in:
text
Now,
may seem incredibly esoteric to you, but scowl not. There may come a time when you want to make sure portions of your document appear on a single line, but you don't want to overrun the browser window margins so far that readers will have to camp on the horizontal scrollbar just to read your fine prose. By inserting the
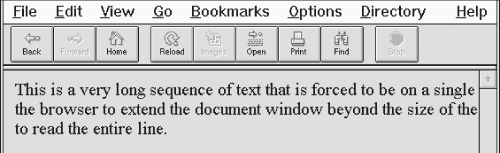
tag at appropriate points in the nonbreaking sequence, you let the browser gently break the text into more manageable lines:
This is a very long sequence of text that is forced to be on a single line, even if doing so causes
the browser to extend the document window beyond the size of the viewing pane and the poor user must scroll right
to read the entire line.
You'll notice in our rendered version (Figure 4.22) that both
tags take effect. By increasing the horizontal window size or by reducing the font size, you may fit all of the segment before the first tag within the browser window. In that case, only the second would have an effect; all the text leading up to it would extend beyond the window's margins. Figure 4.22: Gentle line breaks with
4.7.4 Better Line-Breaking Rules Unlike most browsers, and to their credit, Netscape and Internet Explorer do not consider tags to be a line-break opportunity. Consider the unfortunate consequences to your document's display if, while rendering the example segment below, the browser puts the comma adjacent to the "du" or the period adjacent to the word "df " on a separate line. Netscape and Internet Explorer will not: Make sure you type du, not df.
4.7.5 The
TagThe
tag and its required end tag () define a segment inside which the browser renders text in exactly the character and line spacing defined in the source HTML document. Normal word wrapping and paragraph filling are disabled, and extraneous leading and trailing spaces are honored.The browser displays all text between the
andtags in a monospaced font.
Function:
Render a block of text without any formatting Attributes:
ALIGN ONKEYUP
CLASS ONMOUSEDOWN
DIR ONMOUSEMOVE
ID ONMOUSEOUT
LANG ONMOUSEOVER
ONCLICK ONMOUSEUP
ONDBLCLICK STYLE
ONKEYDOWN TITLE
ONKEYPRESS WIDTH
End tag:
Contains:
pre_content
Used in:
block
HTML authors most often use the
formatting tag when the integrity of columns and rows of characters must be retained; for instance, in tables of numbers that must line up correctly. Another application foris to set aside a blank segment - a series of blank lines - in the document display, perhaps to clearly separate one content section from another, or to temporarily hide a portion of the document when it first loads and is rendered by the user's browser.Tab characters have their desired effect within the
block, with tab stops defined at every eight character positions. We discourage their use, however, since tabs aren't consistently implemented among the various browsers. Use spaces to ensure correct horizontal positioning of text within-formatted text segments.A common use of the
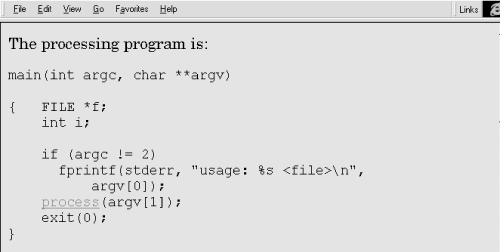
tag is to present computer source code, as in the following example:
The processing program is:
main(int argc, char **argv)
{ FILE *f;
int i;
if (argc != 2)
fprintf(stderr, "usage: %s <file>\n", argv[0]);
process(argv[1]); exit(0);
}
The result is displayed by Internet Explorer as shown in
Figure 4.23.Figure 4.23: Use the
tag to preserve the integrity of columns and rows4.7.5.1 Allowable contentThe text within a
segment may contain physical and content-based style changes, along with anchors, images, and horizontal rules. When possible, the browser should honor style changes, within the constraint of using a monospaced font for the entireblock.Tags that cause a paragraph break (heading,
, and
tags, for example), must not be used within theblock. Some browsers will interpret paragraph-ending tags as simple line breaks, but this behavior is not consistent across all browsers.Since style markup and other tags are allowed in a
block, you must use entity equivalents for the literal characters: < for <, > for >, and & for the ampersand.You place tags into the
block as you would in any other portion of the HTML document. For instance, study the reference to the "process" function in the previous example. It contains a hyperlink (using the tag) to its source file named
process.c
.4.7.5.2 The width attribute
The
tag has an optional attribute, width, that determines the number of characters to fit on a single line within theblock. The browser may use this value to select a font or font size that fits the specified number of characters on each line in theblock. It does not mean that the browser will wrap and fill text to the specified width. Rather, lines longer than the specified width simply extend beyond the visible region of the browser's window.The width attribute is only advice for the user's browser; it may or may not be able to adjust the view font to the specified width.
4.7.5.3 The dir and lang attributes
The dir attribute lets you advise the browser as to which direction the text within the
segment ought to be displayed, and lang lets you specify the language used within that tag.
Section