HTML The Definitive Guide (51 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy


that everyone should strive to eat!
Use the paragraph tag with its align=center attribute if you want some extra space above and below the centered image: Kumquats are tasty treats

that everyone should strive to eat!
5.2.6.7 Align is deprecated

The HTML 4.0 standard has deprecated the align attribute for all tags, including , in deference to style sheets.
Nonetheless, the attribute is very popular among HTML authors, and remains very well supported by the popular browsers. So, while we do expect that someday align will disappear, it won't be anytime soon. Just don't say we didn't warn you.
5.2.6.8 The border attribute
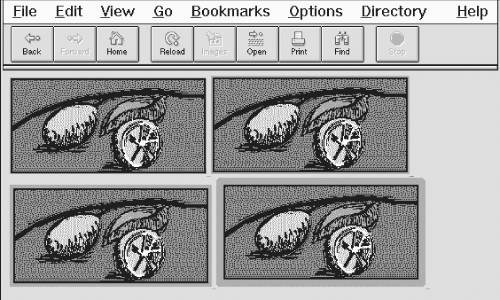
Browsers normally render images that also are hyperlinks (included in an tag) with a two-pixel-wide colored border, indicating to the reader that the image can be selected to visit the associated document. Use the border attribute and a pixel-width thickness value to remove (border=0) or widen that image border. Be aware that this attribute, too, is deprecated in HTML 4.0 in lieu of style sheets, but continues to be well supported by the popular browsers.




Figure 5.16: The thick and thin of image borders
5.2.6.9 Removing the image border
You can eliminate the border around an image hyperlink altogether with the border=0 attribute within the tag. For some images, particularly image maps, the absence of a border can greatly improve the appearance of your pages. Images that are clearly link buttons to other pages may also look best without a border.
Be careful, though, that by removing the border, you don't diminish your page's usability. No border means you've removed a common visual indicator of a link, making it less easy for your readers to find the links on the page. Browsers will change the mouse cursor as readers pass it over an image that is a hyperlink, but you should not assume they will, nor should you make readers test your borderless images to find hidden links.
We strongly recommend that you use some additional way with borderless images to let your readers know to click the images.
Even including simple text instructions will go a long way to making your pages more accessible to readers.
5.2.6.10 The height and width attributes
Ever watch the display of a page's contents shift around erratically while the document is loading? That happens because the browser readjusts the page layout to accommodate each loaded image. The browser determines the size of an image and, hence, the rectangular space to reserve for it in the display window, by retrieving the image file and extracting its embedded height and width specifications. The browser then adjusts the page's display layout to insert that picture in the display. This is not the most efficient way to render a document, since the browser must sequentially examine each image file and calculate its screen space before rendering adjacent and subsequent document content. That can significantly increase the amount of time it takes to render the document and disrupt reading by the user.
A more efficient way for HTML authors to specify an image's dimensions is with the height and width attributes.