HTML The Definitive Guide (63 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

Netscape has neatly solved this problem by supporting the unique
6.2.1 The
The
Function:
Format text with multiple columns
Attributes:
CLASS
COLS
GUTTER
STYLE
WIDTH
End tag:
; always used
Contains:
body_content
Used in:
block
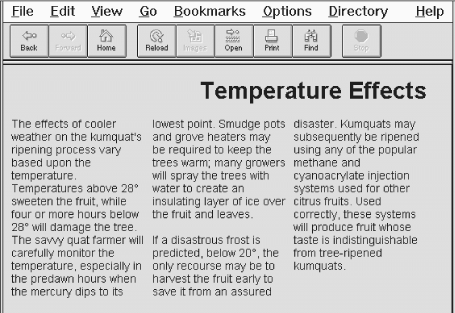
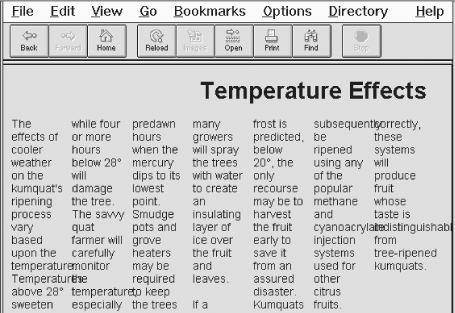
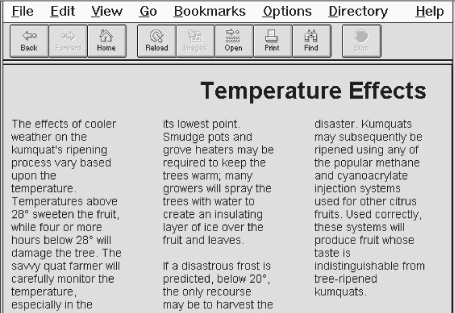
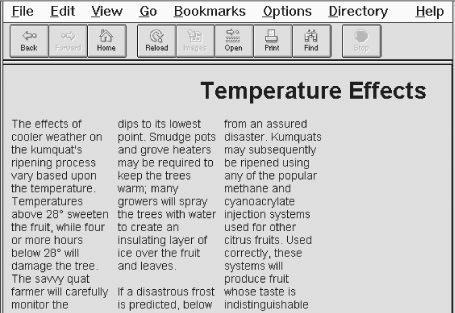
The The Netscape automatically balances the columns, making each approximately the same length. Where possible, the browser moves text between columns to accomplish the balancing. In some cases, the columns cannot be perfectly balanced because of embedded images, tables, or other large elements. You can nest While infinite nesting is supported, more than two levels of nesting is generally impractical and results in unattractive text flows. 6.2.1.1 The cols attribute The cols attribute is required by the The following example creates a three-column layout: Temperature Effects The effects of cooler weather on the kumquat's ripening process vary based upon the temperature. Temperatures above 28° sweeten the fruit, while four or more hours below 28° will damage the tree. The savvy quat farmer will carefully monitor the temperature, especially in the predawn hours when the mercury dips to its lowest point. Smudge pots and grove heaters may be required to keep the trees warm; many growers will spray the trees with water to create an insulating layer of ice over the fruit and leaves. If a disastrous frost is predicted, below 20°, the only recourse may be to harvest the fruit early to save it from an assured disaster. Kumquats may subsequently be ripened using any of the popular methane and cyanoacrylate injection systems used for other citrus fruits. Used correctly, these systems will produce fruit whose taste is indistinguishable from tree-ripened kumquats. The results are shown in Figure 6.4: A three-column You also can see how several lines within the columns appear shorter, since longer words were wrapped to the next line of text. These overly ragged right margins within the columns are unavoidable and serve to emphasize that you shouldn't create more than four or five columns in a flow. Our example is still barely readable if displayed as five columns; it breaks down completely and even induces rendering errors if cols is set to 7, as shown in Figure 6.5: Too many columns create unreadable pages 6.2.1.2 The gutter attribute The space between columns is known as the Figure 6.6 the default 10-pixel gutters. Figure 6.6: Gutter widths can be changed with the gutter attribute 6.2.1.3 The width attribute Normally, the number of pixels or as a percentage of the width of the current text flow. [1] To be exact, each column will be ( Figure 6.7 Figure 6.7: Changing the width of the Be careful when you reduce the size of your columns if they include images or other fixed-width elements. Netscape will not wrap text around images that extend beyond the boundaries of a column. Instead, the image simply covers the adjacent columns, ruining your document. Always make sure that embedded elements in columns are small enough to fit within your columns, even on fairly small browser displays. 6.2.1.4 The style and class attributes 9.1.1, "Inline Styles: The style Attribute" in 6.2.2 Multiple Columns and Other Browsers The only problem may be that the contents of the tag. Netscape won't mind, and other browsers will at least perform a paragraph break before rendering your multicolumn text in a single column. It is possible emulate the Place an appropriate amount of the text flow in each cell to achieve balanced columns. The difficulty, of course, is that the "appropriate amount" varies wildly between browsers, making it almost impossible to create multiple columns that are attractive on several different browsers.
Figure 6.4.
Figure 6.5
.
gutter
. By default, Netscape creates a gutter 10 pixels wide between each of your columns. To change this, set the gutter attribute's value to the desired width in pixels. Netscape will reserve this much space between your columns; the remaining space will be used for the columns themselves.
shows the effect this can have on your columns. In this figure, we've reformatted our sample text using
Figure 6.4, which uses
columns plus the gutters fill the width you've specified.[1] The width may be specified as an absolute
w-g
(
n-
1))/
n
pixels wide, where
w
is the width of the
g
is the width of a gutter, and
n
is the number of columns. Thus, using
shows the effects of adding width="75%" to our column example, retaining the default gutter width of 10 pixels.
Use the style attribute with the
tag declared in some document-level or externally defined style sheet. Section
Chapter 9
Section 9.2.4, "Style Classes" in
Chapter 9.
As we've noted, the 


Other books