CSS: The Definitive Guide, 3rd Edition (46 page)
Read CSS: The Definitive Guide, 3rd Edition Online
Authors: Eric A. Meyer
Tags: #COMPUTERS / Web / Page Design

The idea behind positioning
is fairly simple. It allows you to define
exactly where element boxes will appear relative to where they would ordinarily be—or
relative to a parent element, another element, or even to the browser window itself.
Before we delve into the various kinds of positioning, it's a good idea to look at
what types exist and how they differ. We'll also need to define some basic ideas that
are fundamental to understanding how positioning works.
You can choose one of four different types of positioning, which affect how the
element's box is generated, by using thepositionproperty.
position
- Values:
static|relative|absolute|fixed|inherit- Initial value:
static- Applies to:
All elements
- Inherited:
No
- Computed value:
As specified
The values ofpositionhave the following
meanings:
staticThe element's box is generated as normal. Block-level elements
generate a rectangular box that is part of the document's flow, and
inline-level boxes cause the creation of one or more line boxes that are
flowed within their parent element.relativeThe element's box is offset by some distance. The element retains the
shape it would have had were it not positioned, and the space that it
would ordinarily have occupied is preserved.absoluteThe element's box is completely removed from the flow of the document
and positioned with respect to its containing block, which may be another
element in the document or the initial containing block
(described
in the next section). Whatever space the element might have occupied in
the normal document flow is closed up, as though the element did not
exist. The positioned element generates a block-level box, regardless of
the type of box it would have generated if it were in the normal
flow.fixedThe element's box behaves as though it were set to
absolute, but its containing block is the
viewport itself.
Don't worry so much about the details right now, as we'll look at each of these
kinds of positioning later in the chapter. Before we do that, we need to discuss
containing blocks.
block
We discussed containing
blocks in relation to
floats earlier in the chapter.
In that case, a float's containing block was defined as the nearest block-level
ancestor element. With positioning, the situation is not quite so simple. CSS2.1
defines the following behaviors:
The containing block of the "root element"
(also called the
initial containing
block
) is established by the user agent. In HTML, the root
element is thehtmlelement, although
some browsers usebody. In most browsers,
the initial containing block is a rectangle the size of the viewport.For a non-root element whose
positionvalue isrelativeorstatic, the containing block is formed by the
content edge of the nearest block-level, table cell, or inline-block
ancestor box.For non-root elements that have a
positionvalue ofabsolute,
the containing block is set to the nearest ancestor (of any kind) that has apositionvalue other thanstatic. This happens as follows:If the ancestor is block-level, the containing block is set to that
element's padding edge; in other words, the area that would be bounded
by a border.If the ancestor is inline-level, the containing block is set to the
content edge of the ancestor. In left-to-right languages, the top and
left of the containing block are the top and left content edges of the
first box in the ancestor, and the bottom and right edges are the
bottom and right content edges of the last box. In right-to-left
languages, the right edge of the containing block corresponds to the
right content edge of the first box, and the left is taken from the
last box. The top and bottom are the same.If there are no ancestors, the element's containing block is
defined as the initial containing block.
An important point: elements can be positioned outside of their
containing block. This is very similar to the way in which floated elements can
use negative margins to float outside of their parent's content area. It also
suggests that the term "containing block" should really be "positioning context,"
but since the specification uses "containing block," so will I. (I do try to
minimize confusion. Really!)
properties
Three of the positioning schemes described in the
previous section—relative,absolute, andfixed—use four distinct properties to describe the offset of a
positioned element's sides with respect to its containing block. These four
properties, which we'll refer to as the
offset
properties
,
are a
big part of what makes positioning work.
top, right, bottom, left
- Values:
| | auto|inherit- Initial value:
auto- Applies to:
Positioned elements (that is, elements for which the value of
positionis something other thanstatic)- Inherited:
No
- Percentages:
Refer to the height of the containing block for
topandbottomand the width of the containing block forrightandleft- Computed value:
For relatively positioned elements, see the following Note; for
staticelements,auto; for length values, the
corresponding absolute length; for percentage values, the specified
value; otherwise,auto- Note:
The computed values depend on a series of factors; see individual
entries in
Appendix A
for
examples
These properties describe an offset from the nearest side of the
containing block (thus the term
offset
). For example,topdescribes how far the top margin edge of
the positioned element should be placed from the top of its containing block. In
the case oftop, positive values move the top
margin edge of the positioned element
downward
, while
negative values move it
above
the top of its containing
block. Similarly,leftdescribes how far to the
right (for positive values) or left (for negative values) the left margin edge of
the positioned element is from the left edge of the containing block. Positive
values will shift the margin edge of the positioned element to the right, and
negative values will move it to the left.
Another way to look at it is
that positive values cause inward offsets, moving the edges toward the center of
the containing block, and negative values cause outward offsets.
The original CSS2 specification actually says that the content edges are
offset, not margin edges, but this was inconsistent with other parts of CSS2.
The mistake was corrected in later errata and in CSS2.1. The margin edges are
used for offset calculations by all actively developed browsers (as of this
writing).
The implication of offsetting the margin edges of a positioned element is
that everything about an element—margins, borders, padding, and content—is moved
in the process of positioning it. Thus, it is possible to set margins, borders,
and padding for a positioned element; these will be preserved and kept with the
positioned element, and they will be contained within the area defined by the
offset properties.
It is important to remember that the offset
properties define offset from the analogous side (e.g.,leftdefines the offset from the left side) of the containing block,
not from the upper-left corner of the containing block. This is why, for example,
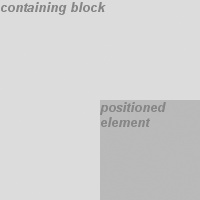
one way to fill up the lower-right corner of a containing block is to use these
values:
top: 50%; bottom: 0; left: 50%; right: 0;
In
this example, the outer left edge of the positioned element is placed halfway
across the containing block. This is its offset from the left edge of the
containing block. The outer right edge of the positioned element, however, is not
offset from the right edge of the containing block, so the two are coincident.
Similar reasoning applies for the top and bottom of the positioned element: the
outer top edge is placed halfway down the containing block, but the outer bottom
edge is not moved up from the bottom. This creates the result shown in
Figure 10-26
.

Figure 10-26. Filling the lower-right quarter of the containing block
What's depicted in
Figure
10-26
, and in most of the examples in this chapter, is based on absolute
positioning. Since absolute positioning is the simplest scheme in which to
demonstrate howtop,right,bottom,
andleftwork, we'll stick to that for
now.
Note that the positioned element has a slightly different background
color. In
Figure 10-26
, it has no
margins, but if it did, they would create blank space between the borders and the
offset edges. This would make the positioned element appear as though it did not
completely fill the lower-right quarter of the containing block. In truth, it
would fill the area, but it wouldn't be immediately apparent to the eye. Thus, the
following two sets of styles would have approximately the same appearance,
assuming that the containing block is 100em high by 100em
wide:
top: 50%; bottom: 0; left: 50%; right: 0; margin: 10em;
top: 60%; bottom: 10%; left: 60%; right: 10%; margin: 0;
Again,
the similarity would be only visual in nature.
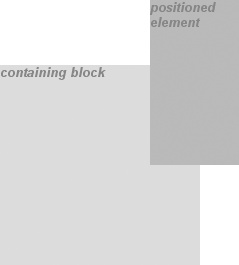
By using negative
values, you can position an element outside its containing block. For example, the
following values will lead to the result shown in
Figure
10-27
:
top: -5em; bottom: 50%; left: 75%; right: -3em;

Figure 10-27. Positioning an element outside its containing block
In addition to length and percentage values, the offset properties can
also be set toauto, which is the default
value. There is no single behavior forauto; it
changes based on the type of positioning used. We'll explore howautoworks later in the chapter, as we consider each
of the positioning types in turn.