By including the cellspacing attribute you can widen or reduce the interior cell borders. For instance, to make the thinnest possible interior cell borders, include the border and cellspacing=0 attributes in the table's tag.
The cellpadding attribute controls the amount of space between the edge of a cell and its contents, which by default is one pixel. You may make all the cell contents in a table touch their respective cell borders by including cellpadding=0 in the table tag. You may also increase the cellpadding space by setting its value greater than 1.
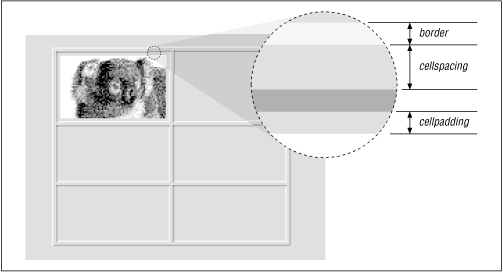
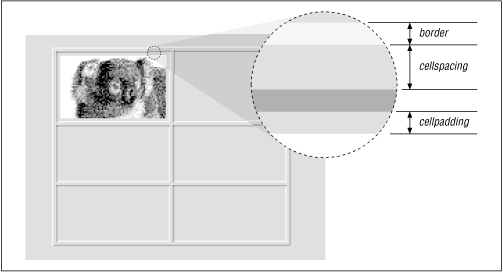
tag combine in ways that can be confusing. Figure 11.2
summarizes how these attributes interact to create interior and exterior borders of various widths.
Figure 11.2: The border, cellspacing, and cellpadding attributes of a table

While all sorts of combinations of the border and cellspacing attributes are possible, these are the most common:
border=1
●
and cellspacing=0 produces the narrowest possible interior and exterior borders: two pixels wide.
border=
●
n
and cellspacing=0 makes the narrowest possible interior borders (two pixels wide), with an external border that is
n
plus one pixels wide.
border=1
●
and cellspacing=
n
tables have equal-width exterior and interior borders, all with chiseled edges just one pixel wide. All borders will be
n
plus two pixels wide.
11.2.1.9 The cols attribute
To format a table, the browser must first read the entire table contents, determining the number and width of each column in the table. This can be a lengthy process for long tables, forcing users to wait to see your pages. The nonstandard cols attribute tells the browser, in advance, how many columns to expect in the table. The value of this attribute is an integer value defining the number of columns in the table.
This cols attribute only advises the browser. If you define a different number of columns, the browser is free to ignore the cols attribute in order to render the table correctly. In general, it is good form to include this attribute with your
tag, if only to help the browser do a faster job of formatting your tables.
11.2.1.10 The hspace and vspace attributes
Just as with inline images, the hspace and vspace attributes tell the browser to add some extra room on the left and right sides (for hspace) and the top and bottom (for vspace) of a table, thereby setting it off from the window edge and surrounding content. The attribute value is the integer number of pixels for that padding; a value of 0 is the default.
Figure 11.3 illustrates the effect of the
hspace and vspace attribute spacing around a left-justified

table with wraparound text. Neither attribute is in the HTML 4.0 standard, but both are supported by Netscape.
Figure 11.3: The hspace and vspace attributes give a table some breathing room
11.2.1.11 The valign and nowrap attributes
The valign attribute sets the default vertical alignment of data in their cells for the entire table.
Acceptable values for the valign attribute in
are top, bottom, middle, or baseline; the default vertical position is the center of the cell.
Browsers treat each table cell as though it's a browser window unto itself, flowing contents inside the cell as they would common body contents (although subject to special table-cell alignment properties). Accordingly, the browsers automatically wrap text lines to fill the allotted table cell space.