HTML The Definitive Guide (118 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

11.1 The HTML Table Model
11.3 New HTML 4.0 Table
Tags



11.3 New HTML 4.0 Table Tags
While it is possible to build a simple table quickly, complex HTML tables with varying border styles, running headers and footers, and column-based layout were not easily constructed from the old HTML
3.2 table model. Microsoft had rectified this inadequacy somewhat by adding a number of table layout controls into Internet Explorer Version 3.0. These very useful extensions have now found their way into the new HTML 4.0 standard. They provide row-based grouping and running headers and footers, along with column-based layout features.
There is good news and bad news about these new table features, of course. They provide a nice way to make your tables more attractive and presentable, but they currently work only within Internet Explorer.
If you choose to use them, make sure your tables stand up with the older, non-HTML 4.0-compliant browsers, too.
11.3.1 Defining Table Sections
Within HTML 4.0 tables, all rows are created equal. In real tables, some rows are more equal than others.
And most tables have header and footer rows that repeat from page to page. In large tables, adjacent rows are grouped and delineated with different rules to make the table easier to read and understand. HTML 4.0
and Internet Explorer support all of these features with the ,
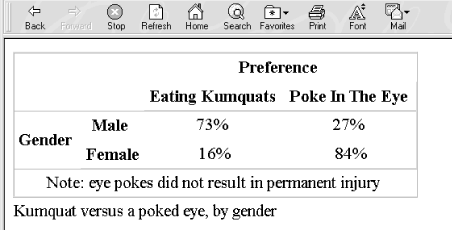
, and tags.11.3.2 The Tag Use the tag to define a set of table header rows. The tag may appear once within a Function: Define a table header Attributes: ALIGN ONKEYPRESS CHAR ONKEYUP CHAROFF ONMOUSEDOWN CLASS ONMOUSEMOVE DIR ONMOUSEOUT ID ONMOUSEOVER LANG ONMOUSEUP ONCLICK STYLE ONDBLCLICK TITLE ONKEYDOWN VALIGN End tag: Contains: table_content Used in: table_content The ending The many attributes of the tag operate identically, take the same values, and affect all the enclosed If you don't specify any alignments or styles, the browser centers the heading text vertically and horizontally within their respective cells, equivalent to specifying align=center and valign=middle for each. Of course, individual row and cell or style sheet specifications may override these attributes. 11.3.3 The Tag Use the Function: Define a table footer Attributes: ALIGN ONKEYPRESS CHAR ONKEYUP CHAROFF ONMOUSEDOWN CLASS ONMOUSEMOVE DIR ONMOUSEOUT ID ONMOUSEOVER LANG ONMOUSEUP ONCLICK STYLE ONDBLCLICK TITLE ONKEYDOWN VALIGN End tag: Contains: table_content Used in: table_content The closing The HTML 4.0 standard specifies many different attributes for the 11.3.4 The Tag Use the Function: Define a section within a table Attributes: ALIGN ONKEYPRESS CHAR ONKEYUP CHAROFF ONMOUSEDOWN CLASS ONMOUSEMOVE DIR ONMOUSEOUT ID ONMOUSEOVER LANG ONMOUSEUP ONCLICK STYLE ONDBLCLICK TITLE ONKEYDOWN VALIGN End tag: Contains: table_content Used in: table_content The closing 11.3.5 Using Table Sections From a presentation standpoint, the most important thing you can do with the , For example, here is the simple table you saw earlier in this chapter augmented with a header and footer. Notice that we've omitted many of the unnecessary closing tags for brevity and readability: Note: eye pokes did not result in permanent injury The resulting HTML table as rendered by Internet Explorer is shown in Figure 11.5: Use new HTML 4.0 table tags to specially section your tables Here is an expanded version of our table example, with additional sections set off as separate groups: tag, at the beginning. Within the tag, you may place one or more
tags, defining the rows within the table header. If given the opportunity, the HTML 4.0-compliant browser will replicate these heading rows when the table is printed or displayed in multiple sections. Thereafter, it will repeat these headings on each printed page if the table appears on more than one page. tag is optional. Since the tag only appears in tables where, presumably, other rows will be designated as the table body or footer, the tag is automatically closed when the browser encounters a or tag or when the table ends. contents as if you had specified them individually for each entry. For example, the align attribute accepts values of left, right, center, or justify, controlling the horizontal alignment of text in all the heading's rows. Similarly, the valign attribute accepts values of top, middle, baseline, or bottom, dictating the vertical alignment of text in all of the heading rows. tags that let you define those rows that Internet Explorer or an HTML 4.0-compliant browser uses as the table footer. Thereafter, the browser repeats these rows if the table is broken across multiple physical or virtual pages. Most often, the browser repeats the table footer at the bottom of each portion of a table printed on multiple pages. tag is optional, since the footer ends when the table ends. tag. tag is optional, since the section ends at the next or tag, or when the table ends. Like , there are many attributes for the tag, but none supported, even by Internet Explorer. If you have special alignment attributes for this section, you'll need to specify them for each row within the tag. tag, however, you can draw thicker rule lines between your , one or more , and table sections, helping
readers better understand your table's organization. [The align attribute, 11.2.1.1]
Preference Eating Kumquats Poke In The Eye Gender 
Male 73% 27% Female 16% 84%
Figure 11.5
. Notice how the rules after the table header and before the footer are thinner than the borders around the other table rows? This happened because we included the special rules=groups attribute to the tag. Similar effects may be obtained by specifying rules=rows or rules=all (see later).
Long tables often benefit from thicker rules every few rows, making it easier to read the table. Do this by grouping the rules in your table with several
Preference 
Eating Kumquats Poke In The Eye Gender Males under 18 94% 6%
Other books