HTML The Definitive Guide (77 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

7.5.5 A Client-side Image Map Example
The following example fragment draws together the various components of a client-side image map we discussed earlier in this section. It includes the tag with the image reference and usemap attribute with a name that points to a
...
 ...
...
href="k_juice.html"
onMouseOver="self.status='How to prepare kumquat juice.'
;return true">
href="k_soup.html"
onMouseOver="self.status='A recipe for hearty kumquat soup.'
;return true">
href="k_fruit.html"
onMouseOver="self.status='Care and handling of the native kumquat.'
;return true">
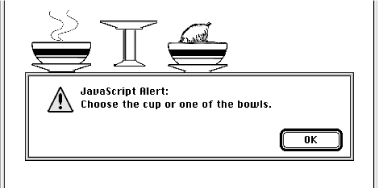
href="javascript:window.alert('Choose the cup or one of the bowls.')"
onMouseOver="self.status='Select the cup or a bowl for more information.'
;return true">
See
Figure 7.7 for the results.
Figure 7.7: A simple client-side image map with JavaScript-enabled mouse event
7.5.6 Handling Other Browsers
Unlike its server-side ismap counterpart, the client-side image map tag () doesn't need to be included in an tag. But it may be, so that you can gracefully handle browsers that are unable to process client-side image maps.
For example, Mosaic or early versions of Netscape simply load a document named
main.html
if the user clicks the
map.gif
image referenced in the following source fragment. The extended browsers, on the other hand, will divide the image into mouse-sensitive regions, as defined in the associated

...
To make an image map fully backward-compatible with all image map-capable browsers, you may also include both client-side and server-side processing for the same image map. Capable browsers will honor the faster client-side processing; all other browsers will ignore the usemap attribute in the tag and rely upon the referenced server process to handle user selections in the traditional way. For example:

...




7.5.7 Effective Use of Mouse-Sensitive Images
Some of the most visually compelling pages we've seen on the Web have mouse-sensitive images: maps with regions that when clicked, for example, lead to more information about a country or town, or result in more detail about the location and who to contact at a regional branch of a business. We've even seen a mouse-sensitive image of a fashion model whose various clothing parts lead to their respective catalog entries, complete with detailed description and price tag for ordering.