HTML The Definitive Guide (84 page)
Read HTML The Definitive Guide Online
Authors: Chuck Musciano Bill Kennedy

Notice how the type attribute changes the display style of the number, but not the value of the number itself.
You may use the style sheet-related style and class attributes to effect individual type changes in
ordered and unordered lists that may or may not affect subsequent list items. Please see Chapter 9 for
details, particularly section Section 9.3.7.5, "Using list properties effectively"
in
Chapter 9
.
8.3.1.2 The value attribute
The value attribute lets you change the number of a specific list item and the ones that follow it.
Since the ordered list is the only HTML list with sequentially numbered items, the value attribute is valid only when used within an
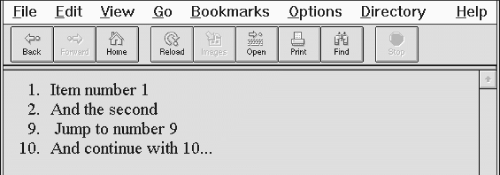
To change the current and subsequent numbers attached to each item in an ordered list, simply set the value attribute to any integer. For example, the following source uses the value attribute to jump the numbering on items in an ordered list:
- Item number 1
- And the second
- Jump to number 9
- And continue with 10...
The results are shown as rendered by Netscape in Figure 8.5.
Figure 8.5: The value attribute lets you change individual item numbers in an ordered
list





8.3.1.3 The style and class attributes
The style attribute for the
tag; its value is the name of that class. [Inline Styles: The style
Attribute, 9.1.1]
[Style Classes, 9.2.4]
8.3.1.4 The class, dir, id, lang, event, style, and title attributes
These attributes can be applied to individual list items and have similar effects as for ordered and unordered lists.
[The class and style attributes, 8.1.1.3] [The lang and dir attributes, 8.1.1.4]
[The id
and title attributes, 8.1.1.5] [The event attributes, 8.1.1.6]
8.2 Ordered Lists
8.4 Nesting Lists



8.4 Nesting Lists
Except inside directories or menus, lists nested inside other lists are fine. Menu and directory lists can be embedded within other lists.
Indents for each nested list are cumulative, so take care not to nest lists too much; the list contents could quickly turn into a thin ribbon of text flush against the right edge of the browser document window.
8.4.1 Nested Unordered Lists
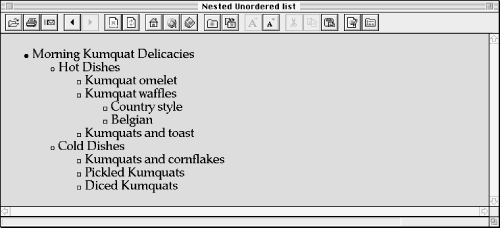
The items in each nested unordered list may be preceded by a different bullet character at the discretion of the browser. For example, Internet Explorer Version 2 for the Macintosh uses an alternating series of hollow, solid circular, and square bullets for the various nests in the following source HTML text as shown in
Figure 8.6
:
- Morning Kumquat Delicacies
- Hot Dishes
- Kumquat omelet
- Kumquat waffles
- Country style
- Belgian
- Country style
- Kumquats and toast
- Kumquat omelet
- Cold Dishes
- Kumquats and cornflakes
- Pickled Kumquats
- Diced Kumquats
- Kumquats and cornflakes
- Hot Dishes

Figure 8.6: Bullets change for nested unordered list items
You can change the bullet style for each unordered list and even for individual list items (see the type attribute discussion earlier in this chapter), but the repertoire of bullets is limited. For example, Internet Explorer for Windows 95 uses a solid disc regardless of the nesting level.
8.4.2 Nested Ordered Lists
By default, browsers number the items in ordered lists beginning with the Arabic numeral 1, nested or not. It would be great if the HTML standard numbered nested ordered lists in some rational, consecutive manner. For example, the items in the second nest of the third main ordered list might be successively numbered "3.2.1," "3.2.2," "3.2.3," and so on.
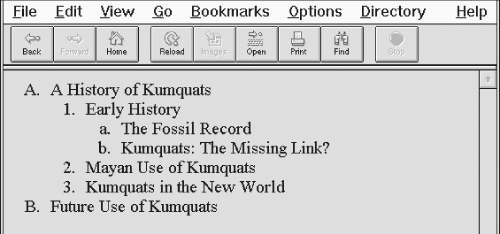
With the type and value attributes, however, you do have a lot more latitude in how you create nested ordered lists. An excellent example is the traditional style for outlining, which uses the many different ways of numbering items offered by the type attribute (see
Figure 8.7
):
- A History of Kumquats
- Early History
- The Fossil Record
- Kumquats: The Missing Link?
- The Fossil Record
- Mayan Use of Kumquats
- Kumquats in the New World
- Early History
- Future Use of Kumquats
Figure 8.7: The type attribute lets you do traditional outlining with ordered lists