iOS Programming: The Big Nerd Ranch Guide, 3/e (Big Nerd Ranch Guides) (41 page)
Read iOS Programming: The Big Nerd Ranch Guide, 3/e (Big Nerd Ranch Guides) Online
Authors: Aaron Hillegass,Joe Conway
Tags: #COM051370, #Big Nerd Ranch Guides, #iPhone / iPad Programming

To see the real power of
UINavigationController
, you need another
UIViewController
to put on the navigation controller’s stack. Create a new
Objective-C class
(
File
→
New
→
New File...
). Name this class
DetailViewController
and choose
UIViewController
as the superclass. Check the box
With XIB for user interface
(
Figure 11.6
).
Figure 11.6 View controller with XIB subclass

In
DetailViewController.m
, delete all of the code between the
@implementation
and
@end
directives so that the file looks like this:
@implementation DetailViewController
@end
In
Homepwner
, we want the user to be able to tap an item to get another screen with editable text fields for each property of that
BNRItem
. This view will be controlled by an instance of
DetailViewController
.
The detail view needs four subviews – one for each instance variable of a
BNRItem
instance. And because you need to be able to access these subviews during runtime,
DetailViewController
needs outlets for these subviews. Therefore, you need to add four new outlets to
DetailViewController
, drag the subviews onto the view in the XIB file, and then make the connections.
In previous exercises, these were three distinct steps: you added the outlets in the interface file, then you configured the interface in the XIB file, and then you made connections. We can combine these steps using a shortcut in
Xcode
. First, open
DetailViewController.xib
by selecting it in the project navigator.
Now, Option-click on
DetailViewController.h
in the project navigator. This shortcut opens the file in the
assistant editor
, right next to
DetailViewController.xib
. (You can toggle the assistant editor by clicking the middle button from the
Editor
control at the top of the workspace; the shortcut to display the assistant editor is Command-Option-Return; to return to the standard editor, use Command-Return.)
You will also need the object library available so that you can drag the subviews onto the view. Show the utilities area by clicking the right button in the
View
control at the top of the workspace (or Command-Option-0).
Your window is now sufficiently cluttered. Let’s make some temporary space. Hide the navigator area by clicking the left button in the
View
control at the top of the workspace (the shortcut for this is Command-0). Then, change the outline view in the XIB file to the dock view by clicking the toggle button in the lower left corner of the outline view. Your workspace should now look like
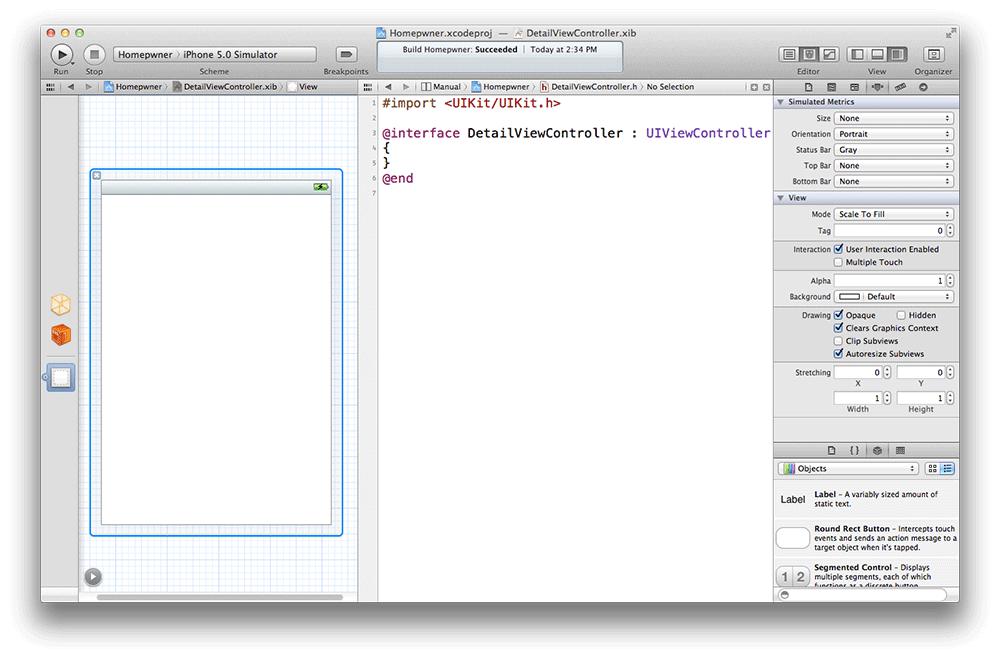
Figure 11.7
.
Figure 11.7 Laying out the workspace

Now, drag four
UILabel
s and three
UITextField
s onto the view in the canvas area and configure them to look like
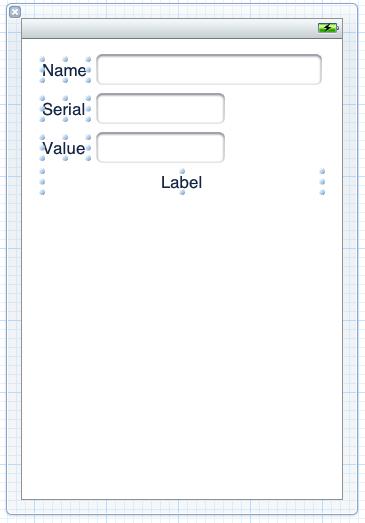
Figure 11.8
.
Figure 11.8 Configured DetailViewController XIB

The three
UITextField
s and bottom
UILabel
will be outlets in
DetailViewController
. Here comes the exciting part. First, in
DetailViewController.h
, add the instance variable curly brackets.
{
}
@end
Next, back in the XIB file, Control-drag from the
UITextField
next to the
Name
label to the instance variable area (inside the curly brackets) in
DetailViewController.h
, as shown in
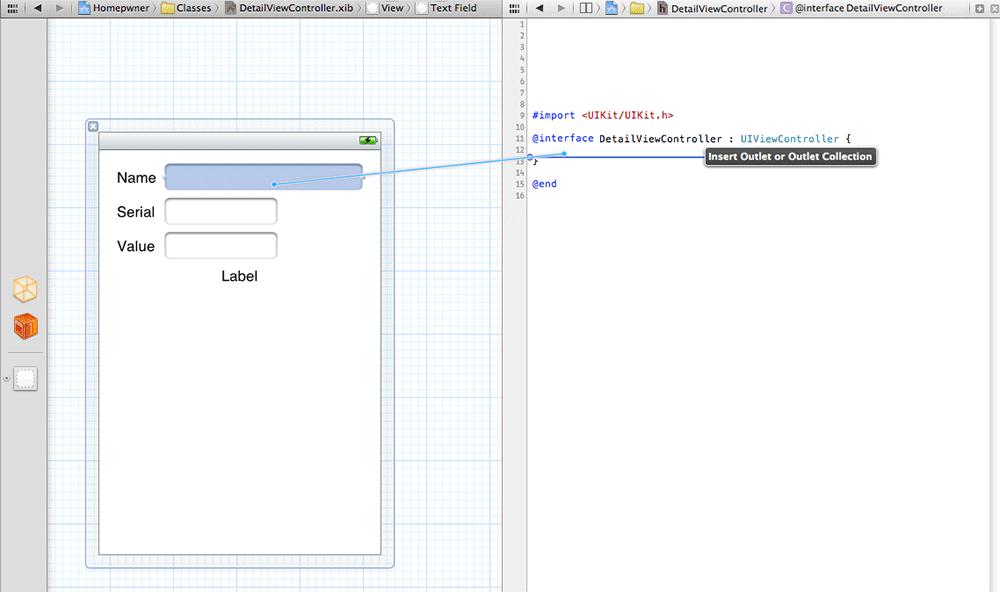
Figure 11.9
.
Figure 11.9 Dragging from XIB to source file

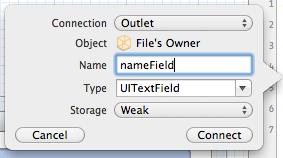
Let go while still inside the instance variable area, and a pop-up window will appear. Enter
nameField
into this field, select
Weak
from the
Storage
pop-up menu, and click
Connect
(
Figure 11.10
).
Figure 11.10 Auto-generating an outlet and making a connection

This will create an
IBOutlet
instance variable of type
UITextField
named
nameField
in
DetailViewController
. You chose
Weak
storage for this instance variable because the object it will point to is not a top-level object in the XIB file.
In addition, this
UITextField
is now connected to the
nameField
outlet of the
File's Owner
in the XIB file. You can verify this by Control-clicking on the
File's Owner
to see the connections. Also notice that hovering your mouse above the
nameField
connection in the panel that appears will reveal the
UITextField
that you connected. Two birds, one stone.
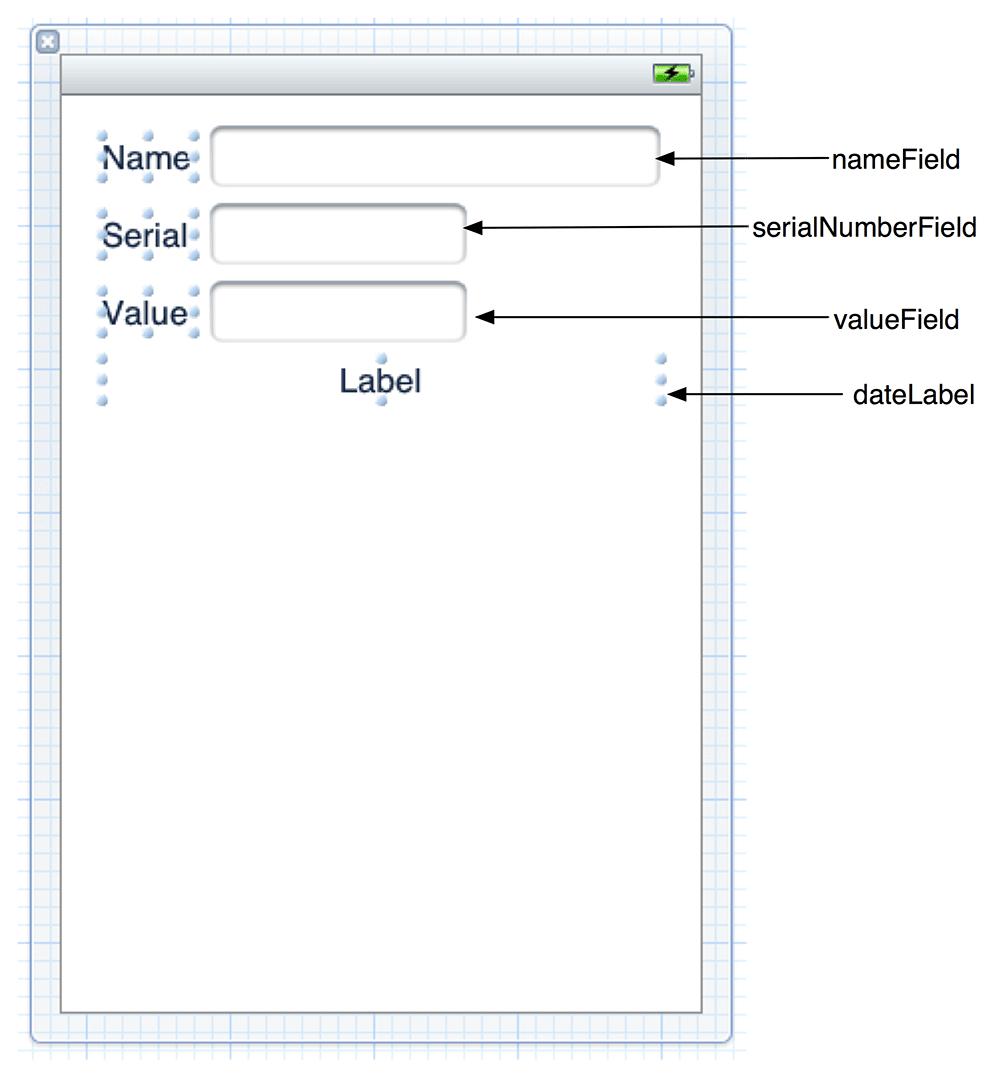
Create the other three outlets the same way and name them as shown in
Figure 11.11
.
Figure 11.11 Connection diagram

After making the connections,
DetailViewController.h
should look like this:
@interface DetailViewController : UIViewController
{
__weak IBOutlet UITextField *nameField;
__weak IBOutlet UITextField *serialNumberField;
__weak IBOutlet UITextField *valueField;
__weak IBOutlet UILabel *dateLabel;
}
@end
If your file looks different, then your outlets aren’t connected right. For instance, if you see property declarations instead of instance variable declarations, then you let go of the Control-drag outside of the instance variable area.
Fix any disparities between your file and the code shown above in three steps: First, go through the Control-drag process and make connections again until you have the four lines shown above in your
DetailViewController.h
. Second, remove any wrong code (like property declarations) that got created. Finally, check for any bad connections in the XIB file. In
DetailViewController.xib
, Control-click on the
File's Owner
. If there are yellow warning signs next to any connection, click the
x
icon next to those connections to disconnect them.