Building Web Sites All-in-One For Dummies® (105 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

If you or your client has employed SEO, take a good look at the search strings that visitors have used to find your site. Do they match the keywords and key phrases you peppered heavily in the title, description, and keywords? If so, your efforts are working. If the search strings are obscure text in any of the head tags or actual text in the body of the page, revise the tags to reflect the keywords and key phrases that people have used to find the site â which, of course, will help drive more traffic to the site.
If you use pay per click marketing to drive traffic to the site, search strings are once again useful. If the search strings match the pay per click words you budgeted with various search engines, the campaign is doing its job. If not, adjust the pay per click campaign, budgeting the keywords and key phrases that show up most frequently in search strings. You can also use referrers to determine the effectiveness of a pay per click campaign. If the referrers are those that your client has employed a pay per click campaign with, your client's money is well spent. If not, advise your client to suspend the pay per click campaign or lower the budget.
Entry pages are another useful statistic to study when a site sells multiple products or multiple services, especially when you use marketing or SEO to draw attention to the site. The most popular entry pages tell you how effective your SEO efforts are. If certain pages aren't being visited and these are popular products or services, optimize these pages again. If you used a pay per click campaign on the pages that aren't getting their fair share of visits, adjust the budget or budget different keywords or key phrases.
Stats on exit pages can tell you whether the content is effective. The pages that visitors exit most frequently might need to be tweaked if the pages are products or services that are vital to the client's business. In a perfect world, the most frequently used exit page would be the checkout of your client's secure server.
Using Reciprocal Links to Boost the Site's Visibility
Search engines pay special attention to the number of sites that link to your client's site. If all other parameters are equal and one site has more external sites linking to it, the site with more links ranks higher on a results page. In other words: “He who dies with the most links wins.” Therefore, it's in your client's best interest to have as many sites as possible linking to his. If your client's site has interesting content and a compelling design (you did give your client a compelling design, didn't you?), it's relatively easy to get other sites to link to his site. Ask. That's right â send e-mails to Webmasters of sites that you'd like to link to your client's, telling them you like their site, would like to link to it, and would appreciate it if they'd do the same for your client's site. Keep at it until you have a slew of sites linked to your client's and then monitor the stats to see which sites are referring visitors to your client's. At the same time, monitor where your client's site appears in search engine results pages. It won't happen overnight; but in a few months, your client's site will rank higher, thanks to the power of reciprocal links.
 Navigate to
Navigate to
www.yahoo.com
or
www.google.com
and type
Link:
PopularWebsite
,
replacing the phrase
PopularWebsite
with the domain of a popular Web site that sells the same product or service as your client's. The domain should be in the following format:
PopularWebsite.com
â for example, Wiley.com. You'll get a list of sites that link to the popular Web site. Send an e-mail to the Webmasters of these sites, requesting that they link to your client's site.
Promoting a Site with Traditional Marketing
Web designers should provide their clients with owner's manuals. Just think about the grief it would eliminate, not to mention the phone calls. In addition to telling clients that they won't get results immediately, the owner's manuals would tell clients the obvious things they can do to promote their sites. When you write your Web site owner's manual, be sure to include the following advice for your clients: Pump that URL! You'd be surprised how many people jot down the URL of a Web site when they see it. Add it to
⢠Your business card and the business cards of your employees
⢠Every piece of stationery for your company, especially note pads and letterheads
⢠Every brochure and catalog you print
⢠Every magazine and newspaper ad you purchase
⢠Every television ad you purchase
⢠Every company vehicle and every sign
⢠Any other type of vehicle used to promote the business, such as billboards and ads on park benches.
Keeping Them Coming Back
After you and your client have done your best to launch an informative Web site, you'll have to think about the future. If you don't, the site can quickly lose popularity, and your client's business can dwindle. The best way to keep visitors returning to a site is to keep the content fresh. In this regard, think ahead and plan for future content. In the upcoming sections, we give you a few tips to ensure a steady stream of visitors to your client's site.
Ongoing content development
A successful Web site should have new information at least once every two weeks. That's not really as difficult as it seems. If your client is an expert in his field, he can post articles or tutorials on the Web site. The articles should be compelling enough to ensure that visitors will look forward to bi-weekly installments. The articles can include hyperlinks to the product or service the client is featuring in the article. For example, if the Web site's purpose is to sell art supplies, an article could show visitors how to mix colors. You've likely seen Web sites with a headline that gives a short introduction to an article with a Read More link at the bottom of the blurb. Savvy Web surfers know that this content is usually updated on a regular basis. If your client isn't a writer, perhaps someone on his staff can write the articles. In lieu of that, perhaps the client's vendors can create content. In lieu of that, you can find Web sites that offer free material for reprint, in exchange for an ad.
 As of this writing, you can find an index of free Web content at FreeSticky (
As of this writing, you can find an index of free Web content at FreeSticky (
www.freesticky.com/stickyWeb
).
The best way to plan for ongoing content is to know the clientele that are likely to visit the site. Knowledge of your client's intended audience is the key to planning new development. Advise your client to find interesting new stories that relate to her product or service. Include links to these articles on the client's Home or What's New page. If the client has a
blog
(a Web log, which we discuss in further detail in Book VI, Chapter 5), this is an excellent place to mention interesting news articles or product developments.
Another way to keep customers returning is to post success stories on the Home or What's New page. This takes a bit of planning on your client's part. If the client has an established bricks-and-mortar business, advise her to solicit customers for testimonials or success stories. For example, if your client is promoting a weight-loss service, before-and-after pictures are great testimonials. Advise your client to obtain a release from her customer before posting the pictures and success story. Contact your lawyer for more information on what information a model release should include. If your client is a savvy marketer, she can exchange goods or services in exchange for a good article or success story.
The key to successful content development is to do it like clockwork. It will take between four and seven visits before visitors realize that the site is updated frequently. When planning new content, your client should be on the prowl, visiting industry-specific Web sites in search of new material. Your client can set up alliances with Web sites that sell similar products or services to her intended audience. Your client can find articles on these Web sites that interest her customers, and she probably has content that is of interest to other Web sites. This information can be exchanged between sites with a short ad and hyperlink to the marketing partner's Web site.
 On the home page, add some text that tells visitors the site content is updated on a regular basis and ask them to bookmark the page.
On the home page, add some text that tells visitors the site content is updated on a regular basis and ask them to bookmark the page.
Another way to develop content for the site is to recycle. As long as the information is timely, there's no reason your client can't post an article again in another three or four months. If your client uses this tactic, though, make sure he keeps track of when the articles are posted and that he mixes them up. In other words, advise him not to repost the articles in the same order they were originally posted. Your client can also do a bit of creative cutting and pasting to create a new article from information that's already been posted on the site.
Creating content to keep them coming back
In addition to creating articles and tutorials, you can employ other devices to ensure that visitors want to return. This type of content is the fun and informative stuff. The following are a few time-honored techniques that can be used to have visitors flocking to the site on a regular basis:
â¢
Add short-term specials to the home page.
The specials can be on new products or services. Make sure the special is really a value and not just an attempt to get rid of old inventory. If the visitor perceives the short-term special as a value, he's likely to purchase the product or service. Or even if he doesn't make the purchase, the seed is planted, and the visitor is likely to return when the special expires to see what's offered next.
â¢
Provide tutorials.
If your client has a service that includes instructional material, consider giving away a short tutorial in PDF format. When you give something away, make sure you ask for something in return â say, the visitor's e-mail address so you can inform her of the next, free tutorial.
â¢
Give away free stuff.
If your client's business has promotional material, such as t-shirts or baseball caps, give the materials away to every 25th visitor who registers contact information on the Web site.
â¢
Create a What's New page and update it frequently.
â¢
Create an online newsletter.
Have visitors register their e-mail addresses, and notify them when the newsletter is updated.
â¢
Hold a contest related to your client's products or services.
The grand prize can be a product or a discount. The visitor submits his contact information when registering for the contest.
â¢
Create fun, interactive pages.
The pages can be quizzes related to your client's products or services. You can create content like this in Flash, which we cover in Book V, Chapter 1.
Chapter 2: Maintaining a Web Site
In This Chapter
Updating Web pages
Using Adobe Contribute
Managing the site with Dreamweaver
Tricks and tips for maintaining Web sites
You've worked hard to create a compelling Web site for your client. For the site to succeed, though, someone needs to update the content. Updating or maintaining a Web site is usually not included in a designer's contract because the amount of work varies, depending on whether the client needs a major overhaul on a section of the site or the update is simply a matter of making some changes on an existing page. If your client has contracted you to maintain the site, you can do so by using an HTML editor, such as Adobe Dreamweaver CS4. Or perhaps, your client is relying on you to do the major maintenance and his staff will be responsible for the “grunt” work. If this is the case, people who have little or no experience in Web design will edit your pages. We cover both scenarios in this chapter, including some tips and tricks to make the job easier.
Updating Pages without Destroying Them
Clients change their minds when you least expect it. It's one of Murphy's Laws â Rule #327, most likely. So what are you to do when your client comes to you with a bunch of updates and then decides â after you created them â that he doesn't like them and wants to revert to the old ones? Well, if you already modified the pages, you're up the proverbial creek without the proverbial paddle. Whenever a client presents us with the first set of revisions, we do the following in Dreamweaver:
1.
Choose Window
â
Files.
This opens the Files panel for the Web site on which you're working.
2.
Click the Expand to Show Local and Remote Sites button.
3.
Click the Connects to Remote Host button.
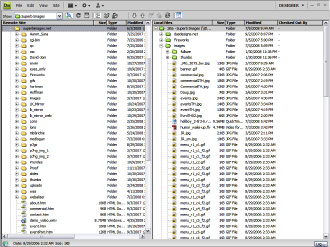
Dreamweaver connects to the remote host and displays all files and folders on the remote host. (See Figure 2-1.)
Figure 2-1:
You can manage files on your local machine and the remote host.

4.
Right-click (Windows) or Control-click (Mac) the remote host
root
directory and choose Create New Folder from the contextual menu.
Dreamweaver creates an unnamed folder.
5.
Change the name of the folder to Archive.
This is where you'll store the original HTML files for the Web site.
6.
Select all the original HTML files for the site, including any CSS (Cascading Style Sheets) files and JS (JavaScript) files.
7.
Choose Edit
â
Copy.
Dreamweaver copies the files to the Clipboard.
8.
Select the Archive folder.
9.
Choose Edit
â
Paste.
Dreamweaver pastes the original HTML files into the Archive folder.
10.
Create a subfolder in the Archive folder named Images.
This step isn't necessary if you're using the same images in the revised pages. If, however, you're uploading new images with the same filenames, archive the original images so they'll be available if the client ever decides to revert to the original pages.
11.
Select all the images in the site's Images folder.
You are storing your images in a separate folder, aren't you?
12.
Choose Edit
â
Copy.
Dreamweaver copies the images to the Clipboard.
13.
Select the Images folder.
14.
Choose Edit
â
Paste.
Dreamweaver pastes the images into the folder.
With the original files and images safely archived, you can modify the Web site. To revert to the old page, delete the revised file and then drag the page from the Archive folder, which replaces the deleted revision. Do the same with the archived images, and everything is as it was. When you do the next update, create a subfolder of the Archive folder, and name it Revision_1. Store the files from the previous revision in there. Archiving the latest three revisions should be sufficient unless you have a client with a photographic memory. In case of server problems, consider keeping a copy of the archive on your local machine or on a CD or DVD. Or, if you're revising a site that's slightly smaller than Rhode Island, archive the files to an external hard drive.
Sharing the Work with Contribute
If your client's personnel will be responsible for some of the updates, chances are they won't know how to use a sophisticated application like Dreamweaver. However, they will likely be familiar with Office applications, such as Microsoft Word. The goal of the people who created Adobe Contribute CS4 was to create an application that anyone familiar with Office applications could use to update a Web site. Adobe Contribute CS4 is part of the CS4 Web Design Premium suite, and may also be purchased separately. The application can be used to browse to a Web page. (See Figure 2-2.) If the user has a connection to the Web page, she can edit the page with the click of a button. That's right: The page can be edited on your computer, just like you were editing a Word document. When you're satisfied with the changes, click Publish, and the edited page is uploaded to your server. One of the other cool features about Contribute is that the application enables the user to roll back to a previous version of the page, which is a blessing if one of your client's staff really messes up a page while editing it.
Figure 2-2:
You can use Contribute as a browser.

Creating a connection
Before you can edit a Web site with Contribute, you must make a connection to it. This is similar to defining a site in Dreamweaver, but different enough to warrant some instruction. To create a connection to a Web site with Contribute, follow these steps:
1.
Use Contribute to navigate to the home page of the site to which you want to make a connection.
2.
Click the Create Connection button.
The first page of the Connection Wizard appears. (See Figure 2-3.)
3.
Click Next.
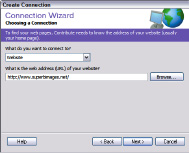
The second page of the Connection Wizard appears. (See Figure 2-4.)
By default, this page shows the URL to which you have navigated. If this isn't the home page, enter the URL to the home page in the text field. Alternatively, you can click the Browse button and browse to the site's home page.
4.
Click Next.
The third page of the Connection Wizard appears.
Figure 2-3:
The Connection Wizard makes a cameo appearance.

Figure 2-4:
Get ready to be connected.

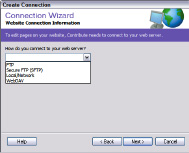
5.
Choose the method by which you'll connect to the Web site from the drop-down menu. (See Figure 2-5.)
If the site is a remote host, your choice is FTP (File Transfer Protocol). If you're configuring Contribute for an intranet, the choice is Local/Network.
After you make a choice, the Connection Wizard reconfigures.
6.
Enter your credentials.
Figure 2-6 shows the Connection Wizard as configured for an FTP connection with FTP server, user name, and password entered.
7.
Click Next.
Contribute tests the connection. (See Figure 2-7.) After verifying the connection, the Connection Wizard reconfigures.
Figure 2-5:
There's a method to this connection madness.

Figure 2-6:
You can't get anywhere without credentials.

Figure 2-7:
Testing: 1, 2, 3, 4.