Building Web Sites All-in-One For Dummies® (19 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Bandwidth
As you start to become familiar with graphics for the Web and Web site design, you need to learn about bandwidth.
Bandwidth
is the amount of information that has to be sent to the user's machine in order for her to see your Web pages.
Each Web page is made up of several files working together, including an HTML file, graphics files, CSS files, and possibly some script files or other data that is being transferred from a database. Each element that has to be sent to the user's machine takes up bandwidth. Keep that in mind as you're designing pages. Slow Web pages are a very serious problem for a Web site.
As you work on your site, you might find that you need to increase the download speed of your pages. If you find yourself in that situation, you should look at the following:
Graphics:
Have they been compressed well (the difference between a TIFF and a JPEG file), or could they be worked with?
HTML:
Is the code clean and well written, or does it have a lot of issues like nested tables and unnecessary globs of old HTML?
Back-end systems:
Have your databases and other support systems all been optimized the best way, or has there been sloppy design and coding in the building and maintenance of your back end?
Multimedia:
Have the multimedia elements been designed and developed so that they download gracefully? Have the elements been properly optimized?
Information about how to work with these elements to deliver the best quality while not ruining the download speed appears in Books IV through VI.
Figure 4-6:
A color shift is distracting.

Another fix for the color shift (or
dithering
) is to create transparent images that float over the background color. Book IV has instructions and examples of how to create transparent images and other graphics tricks.
Getting Familiar with Graphics File Formats
Two main graphics file formats are used on the Web. You can indeed find many other formats in use on the Web, but they're not as popular as the big two: JPG (or JPEG) and GIF. A third (and much-less popular) format that you might encounter is PNG.
JPEG and GIF files are popular because they work well for most graphics that a Web site needs, and they're viewable by any browser that has graphics-display capabilities. Users don't need to make any special modifications or change any settings.
The JPEG and GIF formats
compress
images, meaning they make image file sizes smaller than they originally were.
File size
refers to the amount of space an image takes up on the computer, not how large it is on your screen. Changing the display size doesn't necessarily change the file size unless you're actually resizing the image in a graphics program.
File compression is important for Web graphics because the larger the file sizes are, the longer it takes for them to download. Compressing files helps them to download more quickly. On the Web, speed is everything.
Although JPEG and GIF both compress graphics, they work in different ways. Each has its purpose:
â¢
JPEG (Joint Photographic Experts Group):
This format is named for the organization that created it. JPEG is good at compressing pictures â namely, images with a lot of tonal changes in them, such as photographs, or graphics with a lot of gradients in them. JPEGs aren't good at compressing graphics that have large areas of solid color. Graphics with large areas of solid colors in JPEG format tend to get strange smudges (called
artifacts
) on the image and can also make text hard to read. Figure 4-7 illustrates JPEG artifacts. The only way to eliminate JPEG artifacts is to start over and recompress the original image with higher-quality settings. The trade-off is that the file size will be larger. The whole trick to graphics compression is to balance quality with size; you want the perfect balance of the two. It's different for each graphic, but you will quickly learn how to compress graphics well.
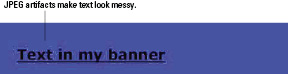
Figure 4-7:
JPEG artifacts make words hard to read.

You can adjust the JPEG's quality and download properties to get the best quality with the smallest file size. You can set JPEGs to
progressively download,
which means that the image begins to display while it's downloading. If you've seen an image that appears to be materializing in waves, it's probably a progressively downloading JPEG. Using this method, you can make larger images start to appear quickly, which helps your visitor know that something is coming. Otherwise, they might be looking at a blank space for a few seconds.
â¢
GIF (Graphics Interchange Format):
GIFs are great for buttons and other graphics with large areas of solid color and sharp lines â such as graphics with text. Where JPEGs get artifacts and leave text looking pretty bad at times, GIFs can deliver clean graphics at much smaller file sizes. GIFs don't get artifacts, so the text stays clean, even at small file sizes. If you're wondering why everyone doesn't use GIFs for all their graphics, GIFs also have limitations. They don't compress photos or other tonal images well. A photograph that's compressed as a GIF often gets
dithering.
This is when the image has too many colors for the GIF format to deal with, so it starts shifting some of the colors to colors that are close but not the same. Figure 4-8 shows an example of an image that doesn't work well as a GIF. The figure shows a gradient as it should appear and the same gradient showing dithering. Dithering can be mild, or it can be severe to the point that gradients end up looking like bands of spray paint.
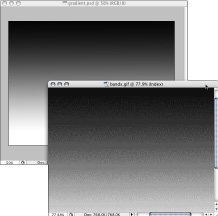
Figure 4-8:
Gradients and photos can sometimes degrade when saved as GIF files.

Figure 4-9 is an example of an image that works well as a GIF.
Figure 4-9:
GIF images do great with solid colors and sharp lines.

Look to Book IV, Chapter 1 for more information about these file formats.
Using Fonts Effectively on Web Sites
Web sites are different from other media in that you have to rely on the users' fonts to display the site content. Web sites draw from the fonts available on the Web site visitor's machine. When you choose fonts for your Web pages, you need to make sure you choose common ones that most users have on their computers. Otherwise, the computer has to make a substitution, and the results of that can be very unexpected and not at all pleasant. But you must plan for this scenario.
The
font-family method
of choosing fonts for your pages is a tried-and-true practice. With this method, you instruct the browser to use one of a few different fonts. For example, if you specify that the font should be
Verdana, Arial, Helvetica, sans-serif
, the visitor's machine tries to use Verdana first. If that's not available, it looks for Arial, and so on. If none of the three named fonts are available, the visitor's computer uses its own, default, sans serif font.
Serif fonts
have little feet or tails attached to the character;
sans serif fonts
don't. See Figure 4-10. (Book IV, Chapter 1 has more information.) The result of using this font-family method is that you don't have exact control over the font for every single user, but you can establish a look and feel with fonts that are similar. That way, your users can have roughly the same experience. It's a safe bet that no one will be able to tell that your site has Verdana on one machine and Arial on another â unless the person looking is a typography fan.
Figure 4-10:
Serif fonts versus sans serif fonts.

Some elements, such as banners and logos, require that you absolutely use a special font. In those cases, you must make a graphic that has the text in it and place that on your page. Display text within graphics sparingly for these reasons:
â¢
Text in graphics adds a lot to the information to download.
Make sure you deliver text as graphics only when it's absolutely necessary â like when it is part of your logo or corporate look and feel. Do not deliver body copy as a graphic for the purpose of maintaining a particular layout or font choice. Revise your layout so it works on the Web instead. It will make the site work better for your client and the site's visitors.
â¢
Text within graphics requires a very large
alt
attribute for the image (also called
alt tags
or
alt text
) for screen readers and other devices.
If people are trying to access your site via screen readers, they won't be able to read your content unless you include the large