Building Web Sites All-in-One For Dummies® (21 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

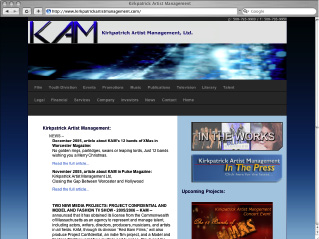
Figure 4-12:
Sample of a banner graphic/main navigation bar with an accent color applied to bring attention to the area.

Figuring out which graphics to replace
Make a list of all the graphics your site is currently using, taking note of the filenames, functions, and pixel dimensions. Look for banners, promotional graphics, and navigational buttons. Make sure you haven't left anything out. Also, make a list of photos or other elements you will need to revamp. The other elements will range from customized bullet points to multimedia elements.
Decide how you will handle multimedia elements. If their look and feel is very different from the Web site's new look, you might want to revamp them to match. During this process, take the time to clean up old or unused graphics. Figure 4-13 shows a Web site that is considered for redesign; notice the areas that need new or updated graphics. If you find files that aren't being used, don't add them to your list. That way, when it comes time to make the new graphics, you don't waste time making new versions of these obsolete graphics.
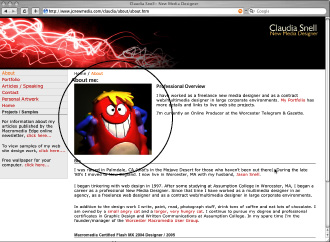
Figure 4-13:
Note the graphics on the page and decide whether to replace them. Make sure you look at all the pages on the site.

Creating a new prototype
Using Photoshop CS4 (or another graphics program of your choice), create a design prototype. Remember to keep the same basic layout as your current design. This is just a facelift, not a redesign. Everything will stay in the same place. Only the graphics and colors will change. Experiment with your new colors. The following steps will get you started.
To create a template to work from
1.
Open your current Web site in a browser.
2.
Take a screen shot of it.
On a Windows-based PC:
a. Press the Print Screen key.
b. Open Photoshop and choose File
â
New
â
OK.
Photoshop defaults to the same size as your screen capture. The New document dialog box will indicate Clipboard as the Preset size.
c. Place your cursor in the new document window and press Ctrl+V to paste the screen capture into the new document.
On a Mac, use Grab:
a. Choose Capture
â
Window.
b. From the dialog box, select Choose Window.
c. Click the browser window your current Web site is in.
d. Save the file.
e. Quit Grab.
f. In Photoshop, open the screen shot file.
3.
Copy content areas of your page to use as placeholders with the rectangular Marquee tool. (See Figure 4-14.) Draw a box around a block of text and then press Ctrl+J (Windows) or
Ã
+J (Mac) to make a copy of the block on a new layer but in the same place as the original.
Repeat for all blocks of text.
Figure 4-14:
Use the rectangular Marquee tool to copy content areas of your page.

4.
Create page layout elements with the Rectangle tool. (See Figure 4-15.) Draw Rectangles over the banner, navigation areas, and each content block area, making sure you match the size of the elements.
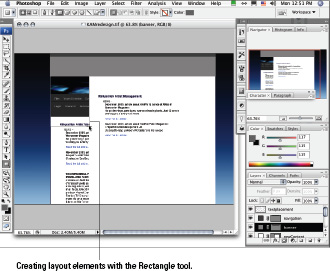
Figure 4-15:
Use the Rectangle tool to draw the elements of your page.

5.
Apply the new color scheme to your page elements:
a. With the Move tool, select the layer that contains the rectangle you're changing.
b. With the layer selected, double-click the layer â but not on the name or icons.
The Layer Style panel opens; see Figure 4-16.
c. Select the Color Overlay check box at the lower left of the panel to apply the Color Overlay feature. Click the word “Color Overlay” to open the properties for that feature.
d. Click the colored rectangle next to the Blend Mode menu.
The Color Picker appears.
e. Click in the window to select a color; drag the arrows next to the rainbow-colored window to select different colors; see Figure 4-17.
Figure 4-16:
Select the layer and launch the layer style.

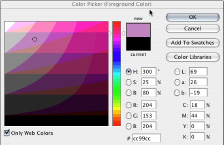
Figure 4-17:
Choose a new color here.

Select the Only Web Colors check box if you want only Web-safe colors to be displayed.
f. Click OK.
g. Adjust the Opacity or Blend mode, if desired.
Opacity
affects how transparent the color is. 100% is completely opaque; 0% is completely transparent.
Blend modes
affect how the element reacts to other layers and elements. Experiment with Blend modes to achieve different looks.
h. Click OK when you have finished applying the Color Overlay.
6.
Create a new banner, buttons, and other functional graphics.
a. In your old Web site, rename your Images folder by appending
old
to the name. (For example, change the name of the Images folder to ImagesOld, or something similar.)
By doing this, you have copies of the old images to refer to or revert to if you need them.
b. Create a new Images folder with the same name as the original.
This is where your new graphics go. Book IV, Chapter 3 covers making the graphics you need in a project like this.
While you work, make sure you create graphics that are the same size as your existing ones. If you change sizes, you need to adjust your existing layout accordingly.
Name the new graphics the same names as the old graphics and place them in the new Images folder. If you don't, the graphics won't appear on your pages because the HTML code will be trying to place graphics with the old name and location information. It is important to replace those old name and location graphics with new ones that are named exactly the same thing and are in the same folder where the original graphics were. If you don't, you'll have to manually change the filenames and locations in your HTML files.
Applying the new colors to your CSS file
In previous steps, you decide what color to use for the banner area, and what color to use for the elements on your pages, such as headlines, banner area, and footer â any areas that can be colored through the use of code in the style sheet. You need to sort out what color goes where and apply those changes in the style sheet. To do so, follow these steps:
1.
Look in your HTML document and make note of class and ID selector names.
Look for code that looks like this:
or
2.
Open the CSS file and apply the hexadecimal colors to the corresponding classes and IDs.
The corresponding CSS will look like this:
#banner h1{color:#000000; font-weight: bold;}
or
.footer{font-size: small; color: #000000;}
#000000
is the hexadecimal color; this code would make the text black. Yours might be a different hexadecimal color.
3. You don't have to open, change, and save each HTML document. 4. You can change colors, font sizes, weights â anything you like. If you change padding, margins, or positioning, your layouts will change. Make sure you test carefully when you make changes that affect the layout. Also, be aware that if you make drastic changes in font weights or sizes, your layout might be affected.
Change the hexadecimal color value in the
#banner h1
set, and all instances of an
h1
within a
tag with the ID selector of
banner
are updated.
Follow the same procedure of changing values for all attributes you need to affect in order to create your new look and feel.