Building Web Sites All-in-One For Dummies® (14 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

Including Things That Every Page Needs
You want to include some elements on every page of your Web site. These things should be located in the same place on each page (except in the cases we mention earlier: an alternate home page or multimedia layouts), and should have the same look and feel on every page. It isn't helpful to users of your site, or to your organization, to express your creativity by changing things on each page. First-time Web designers often make this mistake.
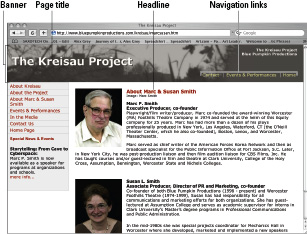
The short list of must-haves we include in this section might seem to you like common sense. Surprisingly, though, many sites fail to include the most basic page elements on every page. Don't let it happen to you. In Figure 2-4, all the important page elements are represented. Note how the site's name and organization are clearly displayed. Navigation is obvious, as are highlighted features. Including these items helps your users to understand your Web site.
Figure 2-4:
This Web page has all the necessary stuff, including user-friendly navigation, a banner, and a page headline.

Banner
Adding a
banner
(a headline graphic that identifies a site and establishes a look and feel) to each page lets users know that they are on the same site, even though they've navigated to different pages within it. For example, in Figure 2-4, the graphics, logo, and links at the top of the page appear on every page of the site that you navigate to. The banner conveys such information as branding and the name of the organization and/or site name. It gives a page a finished look and grounds the design. It's also a good place to put some contact information, a link to a site map, or a search function.
Page headline
The
page headline
sets user expectations of what they'll find on the page. It also helps users orient themselves on your site. If they're looking for information about your products, for example, a page headline with the name or type of product lets them know that they're in the right place. In Figure 2-4, the headline “About Marc & Susan Smith” lets users know that they can find biographical information on that page.
Global navigation
Every site has a collection of major sections. Whether those sections are made up of one page each or many,
global navigation
is how users access those areas. In Figure 2-4, clicking any of the links on the left side of the page takes you to one of the primary areas of the site. This same global navigation feature appears in the same place on every page of the site.
Larger sites certainly need
supplementary navigation,
and so a larger site structure can have multiple levels. For example, the user starts on the home page, and clicks About Us from the global navigation, which takes them to the main page of that section. On that page, the user finds some basic information and a second navigational area that allows her to dig deeper for more specific information:
secondary navigation.
You might even have to provide subnavigation within those pages:
tertiary navigation.
If you're designing a site that requires supplementary navigation, make sure you place that secondary (and tertiary, if you need it) navigation in consistent place(s) on each page. The secondary and tertiary navigation should also share a common look and feel throughout the site.
Page title
The page title isn't the same thing as the headline. The
page title
is information that needs to be included in the head section of the HTML. You can find information about how to create and implement these in Book III, Chapter 2. This text shows up in the browser window and also serves as the link text in a search engine, among other things. Make sure you include a page title on each page of your site. In Figure 2-4, you see that the page title
The Kreisau Project
appears at the top edge of the browser above the Web address field.
Page description and keywords
Other information that you should add to each page include page descriptions and keywords. Descriptions and keywords are important to your site, although it's easy to overlook them because they aren't visible on the actual page.
The
page description
is just what it sounds like: a description of the page's content; it's what shows up in search engine listings. Page descriptions give users a quick summary of what your site is about. Keep the description short but informative. Short is important because of space constraints in search engine listings; only the first sentence or two will be visible. You can't see the page description in Figure 2-4, but here's what it looks like in the HTML:
in a book and a TV series telling the remarkable history of Germany’s
von Moltke family and its family estate at Kreisau.” />
 Be considerate of your users' needs. If your description isn't accurate, users will leave your site to find one that delivers what they need. Also, avoid marketing rhetoric. You can find more information about adding page descriptions and keywords to your documents in Book III, Chapter 2.
Be considerate of your users' needs. If your description isn't accurate, users will leave your site to find one that delivers what they need. Also, avoid marketing rhetoric. You can find more information about adding page descriptions and keywords to your documents in Book III, Chapter 2.
Keywords
are the terms that you expect your users to search for your site with. They are the words that your users think of to describe your product, service, or organization. If your users would call your organization a
daycare
or
preschool,
put that in the code, even if the correct industry term is
child care center.
Keywords are most effective when they reflect accurately the content of the page. If, for example, one of your keywords is
puppies
but the page is actually about
tractors,
that keyword isn't effective because a Web surfer is directed to a page they're not looking for. Search engines use a combination of keywords, meta tags, content, and other factors to determine the relevance and placement of a page in the listings and to generate useful links to the information people need.
Here is an example of keywords:
Here is some code you can use to implement some sample page information:
â¢
Page title:
Claudia Snell:: New Media Designer
â¢
Keywords:
Web design, flash designers, Website, new media, streaming, presentations, online demonstrations, video, worcester, massachusetts
â¢
Description:
Claudia Snell is a new media designer based in Worcester, MA. You may notice that each of these bits of code include
“meta name=”
and then a property. This bit is telling the browser that this is
metadata
(information about the document, not content) and what sort of metadata it is. In the following example, it's a description of the page content.
Put the code for your page information in the head section of the HTML code. See Book III, Chapter 2 for more information about the parts of an HTML document. Figure 2-5 shows how the content is included in the code. Notice that the description is in the form of a sentence, the keywords are single words or phrases separated by commas, and the title is the name of the site or page.
Figure 2-5:
This is how meta tag information looks in a block of code.

Note:
Descriptions and keywords are just one way that search engines find your site. You can also submit your site for inclusion into search engines. There are services that you can pay for and also free submission tools, such as the Open Directory Project at
http://dmoz.org
. When you submit your site, you are given an opportunity to include information, descriptions, and keywords. When dealing with search engines, remember that they don't update instantly. If you change your keywords or descriptions, expect for some time to pass before the databases catch up.
Figure 2-6 shows how some of this information is used by a browser.
Figure 2-6:
The browser uses meta tag information to display content on-screen.

 The combined effect of submitting your site with alternate descriptions or changing your site description can result in your listing being different from your actual descriptions as they are shown on your site.
The combined effect of submitting your site with alternate descriptions or changing your site description can result in your listing being different from your actual descriptions as they are shown on your site.
Figure 2-7 shows how some of this information is used by search engines. The page title and description from the meta tags of the page show up in the search engine listings.
Figure 2-7:
Meta tags show up in search engine listings.