Building Web Sites All-in-One For Dummies® (38 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

File Management: Put and Get
The Put/Get buttons on the Document toolbar look the same as the ones in the Files panel. In the Document window, clicking the Put button uploads the current document, and clicking the Get button retrieves the live version of it for you. In all cases, Put/Get asks you whether you'd like to upload (or download, respectively) the dependent files. This means, “Would you like all the graphics, CSS, JavaScript, and multimedia files that are linked to that, too?” It doesn't mean that Dreamweaver will download other HTML documents, though â just the files that are needed to create the finished page you're posting or getting.
Preview in Browser
Preview in Browser is really the only way to see what your page will look like. To see the preview, click the Preview in Browser button. (Refer to Figure 5-7.) Although Design view shows a very close rendition, different browsers display things a little differently. You need to preview your pages in the actual browsers you're designing for. We recommend viewing your pages on both Mac and Windows computers and in all the major browsers. Also, make sure you test all interactive and dynamic elements to make sure they work. Be especially careful with JavaScript and CSS because browsers can vary greatly in how they use them.
Refresh in Design view
After you make changes in Code view of the Document window, click the Refresh in Design View button (refer to Figure 5-7) to see the changes take effect.
View Options
Some additional helpers are available to help you as you work. These include things like the following:
â¢
Word wrap:
Without this, the code and content can stretch out for miles. Word wrap keeps it all in the visible window without affecting the code.
â¢
Code line numbers:
Displays numbers in the left margin of the Code view window.
â¢
Highlight invalid code:
This one highlights errors in the code with bright yellow, which is very handy!
Other code-formatting options and many other tools are available to make life easier. Explore them to find which ones work best for you.
Visual Aids
Visual aids allow you to see various parts of your page more easily. Some of the options available are CSS layout outlines, table borders and widths, image maps (graphics that have areas that are clickable links), and invisible elements like scripts. These elements are all invisible when the page is viewed in a browser, but it can be very useful to see where they are while you are working on a page. You can turn on or off the different options to help get a better idea of what is going on “behind the scenes” of your page.
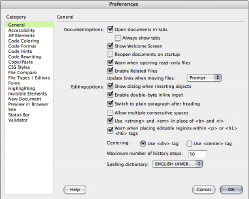
The Preferences dialog box
You can easily customize how Dreamweaver works for you. The Preferences dialog box (shown in Figure 5-9) is available by choosing EditâPreferences (Windows) or DreamweaverâPreferences (Mac). You can enable or disable many settings in this dialog box; the best way to become familiar is to explore them. We highlight a few of the features in the text that follows.
Figure 5-9:
Customize Dream-weaver with the Preferences dialog box.

When you select the General category, you see (among other options) the check box that you use to turn the Welcome Screen on and off. You also see options to adjust settings for how Dreamweaver handles spell checking and updating links. In this dialog box, you also have the option of setting Dreamweaver to warn you when you're opening
read-only files
(files that are locked and can't be edited, just viewed).
Other categories in the Preferences dialog box enable you to customize how you handle accessibility features, what colors are used when displaying code (setting up different colors for different types of code helps you read your code), and how your code is formatted, for easier reading.
Also, when you select the Code Hints category, you get the option of setting up Dreamweaver to give you hints when you begin typing tags. With this feature enabled, Dreamweaver attempts to finish tags while you type them to remind you of proper syntax or parameters available for that tag. Also, this feature shows a list of styles available if you have CSS set up for the page.
The Property inspector (panel)
The Property inspector shows you the options available for the page element you're working on. Plus, the Property inspector is a
context-sensitive panel,
which means that its functionality changes depending on what you select in the Document window. If you select a table, the options for editing a table are displayed. When text is selected, the text formatting options are shown. You can edit elements using the Property inspector; or you can set alignments, change colors, join table cells, or apply CSS styles. Many other options are also available, depending on what type of element you select.
Making links with the Property inspector
 One of the interesting tools in the Property inspector is the Point to File tool (shown in Figure 5-10), which looks like a clock or a small crosshair, located to the right of the Link text field. To use the tool, click and drag the clock to the file in the Files panel to make a link. A line drags from the box to the file you point to. This is a quick and easy way to make a link, saving you time when linking to files within your site.
One of the interesting tools in the Property inspector is the Point to File tool (shown in Figure 5-10), which looks like a clock or a small crosshair, located to the right of the Link text field. To use the tool, click and drag the clock to the file in the Files panel to make a link. A line drags from the box to the file you point to. This is a quick and easy way to make a link, saving you time when linking to files within your site.
Figure 5-10:
Making links is a snap.

To link to files that aren't part of your site, type the full URL in the Link text field. You can also choose to target a window when you make a new link. The default is for pages to load into the same window as the page you're already viewing, replacing the current page with the new page to be viewed. For some links, you don't want the new page to replace the one the visitor is viewing. For example, when you link to another site, you probably want that to open in a new window so that the visitor can easily return to your site. In that case, you want to choose
_blank
from the Target drop-down list to the right of the link box. This opens the new page in another window. When the user is done viewing the linked page, she closes that window, and the original page is still there in its window. Use this technique sparingly because it can be annoying to visitors if your site launches a lot of windows.
Setting page properties
Click the Page Properties button on the Property inspector panel to adjust settings regarding default font and size, page color, and margin size. You can also customize the color of a link â including its
rollover color
(the color the link changes to when you hover your cursor over the link). Making settings on this panel automatically generates CSS in the head portion of your document. If you're building multiple pages that will share the same look and feel, you should cut the CSS from the page head and paste it into an external CSS file. See Book III, Chapters 2 and 3 for more information about how to use CSS and HTML together.
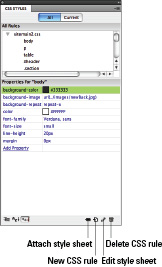
The CSS Styles panel
The CSS Styles panel is where you can write and edit CSS styles. You can also write CSS directly into the HTML document or into the CSS document. Book III, Chapters 2 and 3 show you how to use CSS and HTML together. The CSS Styles panel (see Figure 5-11) gives a list of styles associated with the page.
Figure 5-11:
The CSS Styles panel makes editing CSS easier.

Here are ways you can manipulate styles with this panel:
⢠Click the All tab to see all the styles, or click the Current tab to see the style associated with an element on your page.
⢠Double-click a style to edit it.
⢠Add new styles by clicking the New CSS Rule button.
⢠Attach a style by clicking the Attach Style Sheet button. A browse window opens so you can locate the CSS file you'd like to attach.
The CSS Properties, which appear in the middle section of the CSS Styles panel, allow you to edit the properties of a particular style. When you select a style in the CSS Styles panel, the panel is populated with the properties available. (See the middle portion of Figure 5-11.) Click in the area to the right of a property to see a menu of options for that property. You can also type a value into the field.
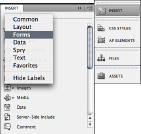
The Insert panel
The Insert panel (shown in Figure 5-12) is another helpful tool located in the series of panels in the default workspace. This panel has several categories of tools for elements that you might want to quickly and easily add to a page. Some items in the default set include the following:
Figure 5-12:
Use the Insert panel to insert elements onto your pages.

â¢
Common:
These elements include the basics: link, e-mail link,
anchor points
(those invisible links that make it so people can jump from place to place on your page), table, image, date (which has several options for formatting), and comment (for adding a code comment).
â¢
Forms:
Inserts the elements you need to build Web forms. (See Book VI for details about how to make a form.) The elements found under this toolbar are radio buttons, check boxes, and text boxes. Each of these has their own special attributes that you can set via the Property inspector after you've added them to the page.