Building Web Sites All-in-One For Dummies® (40 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

The Validation panel also has options to find and replace things within your code or text, which is handy if you find that you misspelled someone's name. You can also check the links on your page or within your site. Other site reports are also available; experiment with them to see which ones work best for you.
â¢
The Validate Markup button on the Document toolbar:
Refer to Figure 5-7.
To check your code's validity, follow these steps:
1.
Click the Validate Markup button on the Document toolbar.
2.
From the pop-up menu, choose Current Document, Current Local Site (to do the whole site), or Selected Files in Site (to check a few files at once).
The Validation panel displays the results of the test along with information about what the error is, how severe it is, and where you can find it in your code. Double-click an item, and Dreamweaver takes you directly to the error.
To check your page for browser compatibility, follow these steps:
1.
Click the Check Page button on the Document toolbar.
This causes Dreamweaver to display your results in the Browser Compatibility Check panel.
2.
If you haven't set up Dreamweaver to check for the browsers and versions you want to test for, select Settings; if you already have, skip to Step 6.
3.
Choose the browsers and versions you'd like to test for in the dialog box and then click OK.
 Check browsers for both Windows and Macintosh computers. Important browsers at the time of this writing are Internet Explorer, Firefox, Safari, and Netscape. Look for versions that are current and past versions that are two years old or less. We recommend that you test on many browsers and test often. That way, you'll catch problems as they occur instead of finding that your site has issues after you developed it to an advanced point.
Check browsers for both Windows and Macintosh computers. Important browsers at the time of this writing are Internet Explorer, Firefox, Safari, and Netscape. Look for versions that are current and past versions that are two years old or less. We recommend that you test on many browsers and test often. That way, you'll catch problems as they occur instead of finding that your site has issues after you developed it to an advanced point.
4.
Click the Check Browser Support button.
5.
Choose Check Browser Support from the drop-down menu.
6.
Review and handle any errors according to the information supplied by Dreamweaver.
Additional tools to help you write your code are also available under the Commands menu:
â¢
Code Formatting:
This tool straightens out your code and makes it easier to read. It doesn't affect your site's performance or the validity of your code.
â¢
Clean up Word HTML:
These tools fix errors in HTML code generated by Microsoft Word. These code clean-up tools look for common messy things that happen to code, such as empty tags. They clean up some of these things and alert you to possible issues they find but can't clean up. They're handy tools but shouldn't be used instead of validators and checkers.
Publishing Your Web Site with Dreamweaver
You're ready for this section when you have a completely designed site; you've bought your hosting and URL and made sure your URL is pointed to your space; and you've developed your content, designed your pages, ran usability tests, and validated your code. All systems are go.
In other parts of the book, we take you through all the steps leading up to this point. When you're ready to upload your files to the server, here's how you do it:
1.
Open the Files panel.
Make sure that you turned on cloaking for any files or folders you don't want to publish. (Working files, albeit important, just clutter your host space and take up room, and you pay for that space.) Take a look at the earlier section, “Collapsed view,” to find out how to turn on cloaking.
2.
Select the folder you would like to cloak.
3.
Click the Options button in the upper-right corner of the Files panel.
It looks like a tiny bulleted list.
4.
Choose Site
â
Cloaking
â
Cloak to cloak the folder you selected. Or you can select from the same menu Settings to target specific file types.
5.
Click the Connect button on the Files panel's toolbar to connect to your remote server.
6.
Click the Put button, and then click Yes when Dreamweaver asks whether you'd like to Put the entire site.
If you already posted your site, you can use the Synchronize feature to post only new or updated content.
7.
Select the folder you want to synchronize (or select the main folder to synchronize the whole site).
8.
Select the folder(s) or files that you'd like Dreamweaver to consider while checking files to synchronize.
9.
Click the Option menu button in the upper-right corner of the Files panel and then choose Site
â
Synchronize.
10.
Select a Direction from the Direction drop-down menu.
That is, put new files to the remote server or get new files from the server. The drop-down menu has options for putting (from local to live) or getting (from live to local).
_fmt.jpeg) Synchronize works both ways. Make sure you choose the correct direction, or you could overwrite your newer files with older ones.
Synchronize works both ways. Make sure you choose the correct direction, or you could overwrite your newer files with older ones.
Your options are
â¢
Put Newer to Remote:
This uploads files from your computer to your remote Web server.
⢠Get Newer from Remote:
This gets files that are newer and copies them to your local site.
⢠Put and Get:
This choice
compares all the files and either puts or gets the newer files, depending on which copy is newest.
You can also elect to delete any files that exist on the remote site but not on your local site. If you're very careful to make sure you won't be accidentally deleting files that your site needs, it can be a great way to clean up site files on the remote server. If you are not careful, you can end up with broken links, images that don't appear correctly, or scripts that don't work anymore. Proceed with caution when using this feature.
11.
Click the Preview button.
Dreamweaver dubs this Preview to let you know that it's not actually posting or getting anything yet â just compiling a list for you to see.
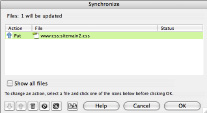
Dreamweaver compares the local site with the remote site and presents you with a list of files that need to be updated. You can accept the list as is, or you can select files in the list and remove them from the upload cue by clicking the Ignore File button (red circle with the line through it). Figure 5-16 shows the Synchronize dialog box with a list of files to be posted to the Web upon approval.
12.
When you're ready to post, click OK.
That's it!
Figure 5-16:
The Synchronize dialog box.

 Go to your URL and check to make sure all the files you wanted to post made it to your live site. If you don't see your changes, try refreshing your browser and clearing your browser's cache. If that doesn't work, you'll have to explore the pages for another issue, such as links going to older versions of pages.
Go to your URL and check to make sure all the files you wanted to post made it to your live site. If you don't see your changes, try refreshing your browser and clearing your browser's cache. If that doesn't work, you'll have to explore the pages for another issue, such as links going to older versions of pages.
Chapter 6: Using Dreamweaver: Advanced Techniques
In This Chapter
Using prebuilt page designs in Dreamweaver
Creating your own templates in Dreamweaver
Managing your assets and library items
Implementing behaviors on your pages
Dreamweaver CS4 has several built-in tools and features to ease your job as a site builder. One especially useful feature is the Dreamweaver collection of
prebuilt pages
â pre-existing designs into which you place your content â that can help you get up and running very fast. You can also build special pages called
templates
â which are essentially the same as prebuilt pages, but you create these according to your specific needs â to make site building and maintenance easier for you and/or your team. The great thing about using prebuilt pages and templates is that you can reuse them time and time again instead of having to reinvent the wheel every time you start a new site project.
And if you have content that will appear in multiple places on your site â such as footers, headers, and navigation aids â Dreamweaver also provides features that make handling this situation and updating a site easier. You can build little modules of code to include in your pages.
In this chapter, we look at two other handy Dreamweaver tools:
â¢
Library items:
This Dreamweaver-specific feature comprises pieces of code that you can quickly add to a page and reuse countless times.
â¢
The Assets panel:
Here, you can see all the elements of a site.
We also cover
behaviors,
which are small bits of JavaScript code that you use to add functionality to your pages, such as opening a new browser window from a link or creating an image rollover effect. (An
image rollover
is when an image changes to a different image when a user moves his cursor over it.)
Creating a Site with Prebuilt Page Designs
The Dreamweaver prebuilt page designs can be good tools to use to get a project up and running very fast. Also, because you don't have to start entirely from scratch, using the prebuilt designs can be a great way to figure out how to create and code pages; you can change a few things in the HTML and CSS code to see the effects.
Some prebuilt designs are complete designs; others are just starters, like the CSS files that supply you with a basic HTML page and a CSS document that covers the basics of a color scheme and font choices but leaves the layout code to you. Each category has benefits; the decision of which to use depends on your needs and how comfortable you are with creating pages on your own. The important thing to know is that Dreamweaver can help you if needed, or it can stay out of your way. The choice is completely yours.
To build a site from a Dreamweaver prebuilt page design, just follow these steps:
1.
Create a folder on your hard drive and name it after your project. Put it somewhere you can easily find it.
This is a preference issue, so feel free to create a system that works for you.
2.
Inside the first folder, create three more folders.
Name the folders Images, Includes, and ProductionFiles, or create your own naming conventions. The point is to make it easy to find these files even if you come back to the project weeks or months later. Plan now, stay tidy. (That's right: Don't use spaces in folder names, and always use Web-legal naming conventions; see Book II, Chapter 2 for more information about Web-legal naming.)
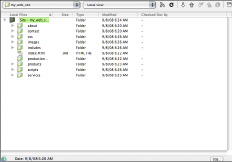
 In addition to the folders you create to hold your supporting files, you'll need to consider the actual content of your site and build folders to hold those pages. If your site has subsections that will have multiple pages in each, create a folder for each section. This helps you keep your site easy to maintain. Only very small sites (ten or fewer pages) are manageable with all the files in one folder together. Start with a structure that will support expansion. That is, if you expect to have additional pages within your subsections later, start with folders for each subsection up front. Figure 6-1 shows the file structure for a basic site.
In addition to the folders you create to hold your supporting files, you'll need to consider the actual content of your site and build folders to hold those pages. If your site has subsections that will have multiple pages in each, create a folder for each section. This helps you keep your site easy to maintain. Only very small sites (ten or fewer pages) are manageable with all the files in one folder together. Start with a structure that will support expansion. That is, if you expect to have additional pages within your subsections later, start with folders for each subsection up front. Figure 6-1 shows the file structure for a basic site.
3.
Launch Dreamweaver.
4.
Create a new site:
Figure 6-1:
The file structure of a basic Web page.

If Dreamweaver prompts you with a Site Management dialog box with a Manage Sites choice, click the New button.
From the Manage Sites dialog box, select New.
If Dreamweaver doesn't prompt you with a Site Management dialog box, open the Manage Sites dialog box by choosing Site
â
New Site.
a. In the New Site dialog box, set the local site folder to the folder you create in Step 1.
b. Set the default images folder to the folder inside your local site folder called Images, which you create in Step 2.
c. If you have your Web site hosting set up, put the remote site information in the appropriate fields. (See Book III, Chapter 5 for information about setting up a site in Dreamweaver.)
5.
Create your first page by choosing File
â
New, clicking the Starter Pages category, and then choosing a design in the field to the right of the Category field.
For purposes of exploring the interface, choose Starter PagesâEntertainment-Home Page.
The Preview pane displays a rough idea of what your design will look like.
6.
In the lower-right section of the dialog box, select a document type definition (DTD) for your pages. For now, choose XHTML 1.0 Transitional.
See Book III, Chapter 2 for more information about DTDs.
7.
Click Create to create the page.
8.
When Dreamweaver prompts you to Save As, browse to the local site folder and save the file as
index.html
.
This is your site's home page.
Dreamweaver displays a Copy Dependent Files dialog box stating that additional files need to be copied to your site.
Dependent files
are the graphics, CSS, and any other files that will be needed for your page to display and work properly.
9.
Browse to the local site folder and click the Copy button in the Copy Dependent Files dialog box.
At this point, you have an HTML document open in the Document window, a CSS file that you can open and edit as you need to, and a few supporting sample graphics supplied by Dreamweaver (banner, placeholders, and others, which vary depending on the design you choose).
10.
Customize the HTML document with your content:
⢠Replace the placeholder text with your own.
⢠Check image sizes so you can create your own graphics.
11.
Open the CSS document and determine what (if anything) you'd like to change to create your own design.
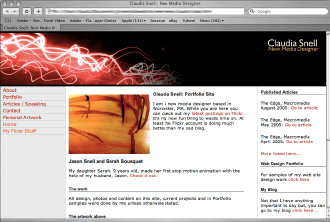
Figure 6-2 shows how you can use a predesigned page as the base for your own design.
12.
Proceed with creating other pages on your site.
You can select other layouts from the same set you have chosen for your home page or just use the Save As feature to rename the file you just created to make the other pages on your site.
What is a DTD?
Although the code that makes up Web pages is generically referred to as HTML, there are actually several different versions of HTML as well as
XHTML
. While you're building pages and learning how to code, try to use the most current versions. Information about the versions of HTML can be found on the World Wide Web Consortium Web site at
http://w3.org
.
A DTD (document type definition) in an HTML or XHTML document should be the first line of code in your page. It tells the browser what version of HTML or XHTML your page is coded with. This helps browsers know what your page is made of and assists with proper display of your pages. For more information about DTDs, you can visit the section of the World Wide Web Consortium Web site that deals specifically with Web document DTDs at
www.w3.org/QA/2002/04/valid-dtd-list.html
.
Figure 6-2:
An example of a page that started as a predesigned page.

Why call your home page “index” instead of “home”?
You can actually call your home page file
index
or
default
but nothing else. Web servers look in the folder for a file called
index.html
or
default.html
(or
index.asp
,
index.php
,
index.cfm
, or
index.jsp
, if you're building a dynamic Web site). These are the universal home page names. If you don't give your home page one of these names, people will have to type the whole path to your home page to see it. For example, if you call your home page
homepage.html
, a visitor has to type
http://www.
yoursite.com
/homepage.html
to see your site. If he doesn't, he gets an error message saying the site can't be found or that a page can't be displayed. If you name your home page properly, a visitor needs to type only
http://www.
yoursite.com
to get to your site. The same rules apply to subfolders. If you have a section of your site inside a folder called Plants, name the main page
index.html
within that folder so that visitors only need to type
http://www.
yoursite.com
/plants
to see the page.
Another thing to know is that
.htm
and
.html
are not the same thing to all servers. Make sure you check with your host to see what its system is set up to recognize. If your host's server considers only
default.htm
to be the default page of a site (or home page) and you use
index.html
, the server won't recognize the home page. If you experience difficulty getting a site to show up after you upload it, this is one thing to check. Also, make sure you're using the right name and file extension for your host's setup.
Creating Templates to Ease Site Maintenance
In Dreamweaver, you can create your own templates from HTML documents you create from using the Dreamweaver prebuilt pages found under Starter Pages. These templates can have sections of the pages locked (uneditable) to protect content that's consistent on each page. You can set up templates that have several different layouts to accommodate different types of content.
 Locked regions of these templates are editable only within the original template document itself. You create individual pages with the template to start and then set the boundaries for the locked regions. These templates also work in conjunction with
Locked regions of these templates are editable only within the original template document itself. You create individual pages with the template to start and then set the boundaries for the locked regions. These templates also work in conjunction with
Adobe Contribute,
which is a Web pageâediting program that allows nontechnical content providers (with permission) to update and maintain pages.