Building Web Sites All-in-One For Dummies® (47 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

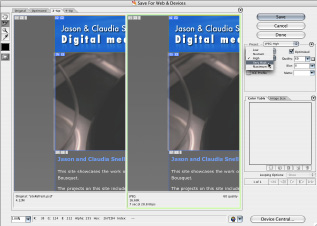
Figure 7-13:
Optimizing graphics in the Save for Web & Devices dialog box.

GIFs have different settings; using more colors will generally give better image quality and higher file sizes.
 For all images, the trick to compression is to find the right balance between file size and quality. It can take some playing around, so don't get discouraged. See Book IV, Chapter 1 for more information about which file formats work best with different types of graphics.
For all images, the trick to compression is to find the right balance between file size and quality. It can take some playing around, so don't get discouraged. See Book IV, Chapter 1 for more information about which file formats work best with different types of graphics.
6.
If necessary, resize a graphic by using the Image Size tab (in the lower-right of Figure 7-13); enter the new size and then click Apply for the changes to take effect.
Notice that you don't have to make the same compression settings for each graphic in your document. This is a very useful feature. Your design is very likely to have some areas that will be best as JPEGs and others that need to be GIF. The ability to make different settings also allows you to make different settings for different graphics even if they are going to be the same type. This is handy because some graphics compress better than others. Each one will need special attention. The problem areas to look for are
â¢
Around text:
Make sure you don't compress graphics with text (like banners and logos) so much that the text becomes messy looking. If it does get messy, you went too far, and you need to increase the quality â and, consequently, the file size â just a bit.
â¢
Gradients or other areas with color changes:
An example of this is a person's face, which can get
banding
or
dithering
when it is compressed too much. (To see what this effect looks like, take a photograph that has gradient type color changes and purposely overcompress it. You'll see strange bands of color with blotchy edges start to appear. It won't look good; you'll need to back off the settings a bit.)
7.
After making settings, click Save and navigate to the folder you'd like to save the images in.
8.
Click Save to save the images and files.
Photoshop automatically creates an Images folder and saves your images to it.
Note:
Photoshop doesn't create an Images folder if you're saving out a single image that you didn't slice. The process of using the Save for Web & Devices dialog box is the same except that you make settings for the whole image all at once, and the file saved out is the whole document in its entirety.
Making a Graphic Transparent
The GIF format supports transparency. This is very useful when creating banners or heading text that you'd like to “float” over a background graphic.
1.
Open the Save for Web & Devices
dialog box by choosing File
â
Save for Web.
2.
Select GIF as the format in which to save your graphic.
3.
With the Eyedropper tool, click the color you'd like to make transparent.
4.
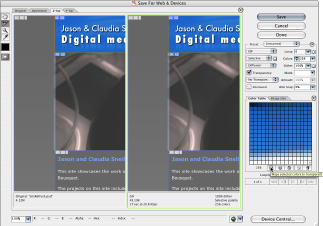
Click the Maps Selected Colors to Transparent button (shown in Figure 7-14) in the Color Table panel.
The color becomes transparent in your exported graphic file only; the original is not affected.
Figure 7-14:
Click the Maps Selected Colors to Transparent button to make a color disappear.

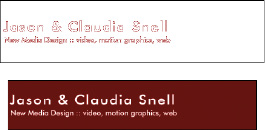
 Make sure the background color is the same as or similar to the color you'd like to float the graphic over. If you have a dark/black background, create your transparent image over that color, and then make it transparent by following the preceding steps. Same goes for light colors. The reason is that when you select a color and make it transparent, it makes just that color go away, but the image actually has a bunch of intermediary colors that are just a little different all around the elements in your graphic. Those won't become transparent. This is a good thing because it keeps the edges of your graphic nice and clean, as shown in the bottom image in Figure 7-15. However, if you have dark intermediary colors but your background is light, you'll get a weird aura or halo all around your graphic, shown in the top image in Figure 7-15.
Make sure the background color is the same as or similar to the color you'd like to float the graphic over. If you have a dark/black background, create your transparent image over that color, and then make it transparent by following the preceding steps. Same goes for light colors. The reason is that when you select a color and make it transparent, it makes just that color go away, but the image actually has a bunch of intermediary colors that are just a little different all around the elements in your graphic. Those won't become transparent. This is a good thing because it keeps the edges of your graphic nice and clean, as shown in the bottom image in Figure 7-15. However, if you have dark intermediary colors but your background is light, you'll get a weird aura or halo all around your graphic, shown in the top image in Figure 7-15.
Figure 7-15:
The halos disappear when the graphic is placed over the same color it was designed with.

Chapter 8: Meeting HTML's Powerful Friends
In This Chapter
Discovering Web technologies
Exploring the server side
Inspecting the client side
When you want to take a Web site to the next level, you add bells and whistles to your designs that make things happen. Of the many ways to achieve interactivity on a Web site, Flash is one solution. But we're talking HTML here, and HTML interactivity comes in two flavors:
server side
(occurs by code that's interpreted by the server) and
client side
(occurs by code that's interpreted in the client's [the person viewing the Web page] browser). Yes, Virginia, that's right; you're actually writing a program to get the interactivity you want. This chapter introduces you to Web technology written for both sides of the street.
Web Technologies Defined
All interactive technologies contain code that must be interpreted before the interactivity occurs. What separates the technologies is how the code is deciphered. The software that deciphers the code and causes the interactivity is either a plug-in for the user's browser (client side) or the Web server (server side). When you're deciding what type of code to use, a couple of factors come into play:
â¢
If you use software that must be interpreted by the user,
you need to know whether your client's intended audience has the plug-in. If not, will they have the inclination to download the applicable plug-in?
â¢
If the technology relies on software housed on the server,
make sure that your client's server has the applicable software available and also that it's the proper version of the software for the code you plan to write â or is used in the application (such as a blog) that you're adding to the client's site.
The upcoming sections discuss the objects that are used by many interactive technologies.
Vary your content with variables
Most interactive technologies use variables. A
variable
is, quite simply, a placeholder for information that can vary. Talk about your logical names. An example of a variable is a form field. When a user enters information, the variable is no longer
null
(empty). ASP, CGI/Perl, JavaScript, and PHP are a few technologies that use variables. An example of a variable in action is a PHP page transmitting the information from a form into a database. The variable populates the applicable field in the database. Listing 8-1 shows some PHP code with variables.
Listing 8-1: PHP Code with Variables
if ((isset($_POST[“MM_insert”])) && ($_POST[“MM_insert”] == “RegisterUser”)) {
$insertSQL = sprintf(“INSERT INTO users (FirstName, LastName, Address, City, `State`, Zip, email, InfoStore, announcements, productsUsed, feedback) VALUES (%s, %s, %s, %s, %s, %s, %s, %s, %s, %s, %s)”,
GetSQLValueString($_POST[âFirstName'], “text”),
GetSQLValueString($_POST[âLastName'], “text”),
GetSQLValueString($_POST[âAddress'], “text”),
GetSQLValueString($_POST[âCity'], “text”),
GetSQLValueString($_POST[âState'], “text”),
GetSQLValueString($_POST[âzip'], “int”),
GetSQLValueString($_POST[âEmail'], “text”),
GetSQLValueString(isset($_POST[âInfoStore']) ? “true” : “”, “defined”,”'Y'”,”'N'”),
GetSQLValueString(isset($_POST[âannouncements']) ? “true” : “”, “defined”,”'Y'”,”'N'”),
GetSQLValueString($_POST[âproductsUsed'], “text”),
GetSQLValueString($_POST[âfeedback'], “text”));
The variables are in single quotations: for example,
âFirstName'
. Notice that the variable names don't have spaces. When naming variables, spaces are verboten, as are other symbols â such as punctuation â because these are used in the actual code.
Variables can hold text, numbers, or Boolean values (
True
or
False
). When you name a variable in your code, you
declare
it. To access the data stored within a variable, you
call
the variable's name. The data within a variable can be interpreted by a function. When you name a variable, you must
â¢
Give the variable a unique name.
If you give a variable the same name as a variable that's already been declared and is supposed to hold different information, or if you give it the same name as a
function
(a sequence of code that performs a task), chaos ensues.
â¢
Give the variable a descriptive name.
For example, when you name a variable
FirstName
, you know exactly what information the variable is destined to hold. For that matter, so does anyone else working with your code.
 You declare a variable before it's used in your code. Many types of variables are defined in the head of a document. JavaScript is an example of Web technology that declares variables in the head of an HTML document. (See Listing 8-2.)
You declare a variable before it's used in your code. Many types of variables are defined in the head of a document. JavaScript is an example of Web technology that declares variables in the head of an HTML document. (See Listing 8-2.)
Listing 8-2: Defining Variables
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i
if (a[i].indexOf(“#”)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
The line of code that begins with
var d=document;
is declaring that variable
d
is equal to the HTML document. This is part of the JavaScript code that preloads images for a drop-down menu when a user hovers the cursor over a menu link.
A variable also has scope, not to be confused with a popular hygienic product that gives you minty fresh breath or some such nonsense. The
scope
of a variable determines where it can be used. A variable can be local or global. You define a new variable in JavaScript by typing
var
followed by an equal sign and then the variable's name. If you're creating code for an ASP page, a variable is designated by dim followed by an equal sign and the variable's name. If the variable is declared within a function, as in Listing 8-2, the variable can be used only within that function
(local).
However, if the variable is defined outside a function, it's
global
in nature and can be used anywhere in the code. When used in a function, a local variable takes precedence over a global variable with the same name. However, to avoid confusion, give each variable a unique name.
Conditional statements
Another staple frequently used in interactive technologies is the conditional statement. In a nutshell, a
conditional statement
executes code depending on whether one or more conditions are true. If the condition(s) are true, certain lines of code are executed; otherwise, different code is executed. You might think of a conditional statement as the proverbial fork in the road. Listing 8-3 shows the basic structure of a conditional statement.
Listing 8-3: A Conditional Statement in Its Most Basic Form
if (condition)
{(action);
}else;
{(else-action);
}
A conditional statement almost always begins with the word
if
. If the condition evaluates as true, the next lines of code are executed. If the condition evaluates as false, the script advances to the line of code that begins with
else
, which is followed by the lines of code that execute when the condition evaluates as false. Listing 8-4 is an example of a conditional statement from some PHP code.
Listing 8-4: A Conditional Statement
You must be /wp-login.php?redirect_to=”>logged in to post a comment.