Building Web Sites All-in-One For Dummies® (50 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell


Notice that the alternate content conveys what the graphic is functionally, describes the content of the image, or mirrors the text of the graphic. It's also acceptable to include
alt
attributes with no content at all, like this:

_fmt.jpeg) Using
Using
alt
attributes as a clever place to hide marketing keywords is not acceptable. This practice was started by marketing and search engine optimization “experts” who didn't understand how Web pages actually work. They discovered that text inside the
alt
attributes isn't displayed by the browser as part of the layout but does show up in some browsers when visitors place their cursor over them (and thus can be “seen” by search engines).
Oddly enough, using
alt
attributes to pack in a bunch of extra keywords can hurt your rankings in a search engine because most search engines are programmed to recognize pages that have an unusually high number of what appear to be keywords or unusual implementations of them. For more information on search engine optimization, look at Book VIII, Chapter 1.
Another reason not to replace useful
alt
attributes with random words is because this affects not only visually impaired users but also users who have turned off their graphics or are using devices other than browsers. These individuals also need
alt
attributes to use your Web site.
Use more than one method to convey your information
Color-impaired visitors to a site can become confused or miss important information if it's conveyed only through color. Although
color-coding
(using color to indicate categories or to attract more attention to an item on the page) helps some individuals, you must also convey the information without the color-coding.
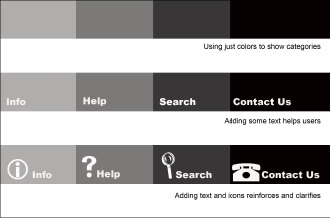
Using a set of colors plus icons (as shown in Figure 9-2) can be a way to ensure a good experience for a wider audience. Many people benefit from visual cues, so don't avoid visual cues in favor of designing for those who don't benefit; just make sure you use more than one method to convey your information. Using layout and groupings to signal that information belongs together is also useful. Even a well-planned, color-coding and icon scheme won't save a page that has a poor layout.
Figure 9-2:
Icons can enhance a site for people, whether they have issues with colors.

 If you plan to use color-coding or icons to convey categories, make sure you keep their numbers small. Three or four color-coded categories should work fine; more than that starts to look like a rainbow. Users can start to feel disoriented rather than assisted.
If you plan to use color-coding or icons to convey categories, make sure you keep their numbers small. Three or four color-coded categories should work fine; more than that starts to look like a rainbow. Users can start to feel disoriented rather than assisted.
Pictures are important
Although images without useful
alt
attributes can be confusing for users with visual impairments, pictures assist those who have cognitive disorders. Choose images that support your content. If your pages are about taking care of dogs, include images that illustrate your points or convey the overall message about dog ownership. Don't include images of your last vacation or some other random image “just because it looks pretty.” Make sure that the images match the tone or emotion the site is conveying. A site about a serious topic can be confusing if it includes images of laughing children.
_fmt.jpeg) Animations are also very popular and can be helpful. If you decide to include animations, be aware that you should avoid creating animations that flicker and flash excessively. Blinking and flickering can cause problems for people who suffer from seizure disorders. Most people don't enjoy these sorts of animations anyway, so avoiding them makes your site more pleasant for everyone.
Animations are also very popular and can be helpful. If you decide to include animations, be aware that you should avoid creating animations that flicker and flash excessively. Blinking and flickering can cause problems for people who suffer from seizure disorders. Most people don't enjoy these sorts of animations anyway, so avoiding them makes your site more pleasant for everyone.
Orientation tools are helpful
Orientation tools
help users navigate the site as well as tell them where they are, no matter what page they're on. A site map and breadcrumbs are two such tools:
â¢
A
site map
(or
site index
) is a page that lists the links to the pages of your site.
It should mirror the navigation of the site and be presented in an outline style. Users find these to be helpful at some point, especially if the site is large. A site map is also particularly helpful to visitors who have cognitive or memory disorders. Users can pinpoint the pages they need very easily with the bird's-eye view of the site that the map provides.
â¢
Breadcrumbs
are a trail of links that shows the user the path from the home page to the current page.
Breadcrumbs are typically displayed at the top of the screen and look like this:
Home >> About >> Our Products >> Widget
Each word in the breadcrumb trail should be a link to that page so that a user can backtrack up the trail, if necessary. Just like Hansel and Gretel.
Creating Accessible Web Pages
The good news is that several page-checking utilities are available to help you make accessible pages. Professional Web-design software (such as Adobe Dreamweaver) has many tools, validators, checkers, and resources available to keep you on track.
Using Dreamweaver to insert accessible elements
To use Dreamweaver to help you with properly coding your pages for accessibility, you must have the Accessibility feature turned on. To turn it on, follow these steps:
1.
Open the Preferences dialog box by choosing Edit
â
Preferences (Windows) or Dreamweaver
â
Preferences (Mac).
2.
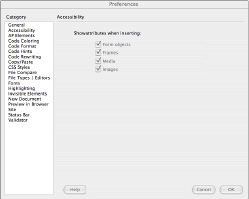
Select Accessibility under Category (as shown in Figure 9-3).
3.
Enable the check boxes for the elements you want Accessibility help with.
We recommend selecting them all. That way, Dreamweaver will remind you that you need to take special care with these possibly troublesome areas.
The choices are
⢠Form objects
⢠Frames
⢠Media
⢠Images
Figure 9-3:
The Dream-weaver Preferences dialog box in Dream-weaver.

4.
Click OK to exit the Preferences dialog box.
To insert an image and
alt
attribute using the Insert menu, follow these steps:
1.
Choose Insert
â
Image.
The image browsing window pops up. Select the image you want to add.
2.
Click OK (Windows) or Choose (Mac).
The Image Tag Accessibility Attributes dialog box appears, as shown in Figure 9-4.
3.
Enter the
alt
attribute text and then click OK.
The image and descriptive tag are inserted into your code.
To insert an image via the Insert bar, click the Insert Image icon on the Common tab. When the Image Tag Accessibility Attributes dialog box opens, enter the