CSS: The Definitive Guide, 3rd Edition (53 page)
Read CSS: The Definitive Guide, 3rd Edition Online
Authors: Eric A. Meyer
Tags: #COMPUTERS / Web / Page Design

It's possible that a markup language might not
contain enough elements to fully represent tables as they are defined in CSS, or that
an author will forget to include all the necessary elements. For example, consider
this XHTML:
| Name: |
You might glance at this markup and assume that it defines a two-cell table of a
single row, but structurally, there is no element defining a row (because thetris missing).
To cover such possibilities, CSS defines a mechanism for inserting "missing" table
components as anonymous objects. To illustrate how this works, let's revisit our
missing-row XHTML example. In CSS terms, what effectively happens is that an
anonymoustable-rowobject is inserted between thetableelement and its descendant table cells:
| Name: |
A visual representation of this process is given in
Figure 11-2
.

Figure 11-2. Anonymous object generation in table formatting
Seven different kinds of anonymous-object insertions can occur in the CSS table
model. Like inheritance and specificity, these seven rules are, an example of a
mechanism that attempts to impose intuitive sense on the way CSS behaves.
If a
table-cellelement's parent is
not atable-rowelement, then an
anonymoustable-rowobject is inserted
between thetable-cellelement and its
parent. The inserted object will include all consecutive siblings of thetable-cellelement. Consider the
following styles and markup:system {display: table;}
name, moons {display: table-cell;}Mercury 0 The anonymous
table-rowobject is
inserted between the cell elements and thesystemelement, and it encloses both thenameandmoonselements.The same rule holds true even if the parent element is a
table-row-group. To extend the example, assume
that the following applies:system {display: table;}
planet {display: table-row-group;}
name, moons {display: table-cell;}Mercury 0 Venus 0 In this example, both sets of cells will be enclosed in an anonymous
table-rowobject that is inserted
between them and theplanetelements.If a
table-rowelement's parent is not
atable,inline-table, ortable-row-groupelement, then an anonymoustableelement is inserted between thetable-rowelement and its parent. The inserted
object will include all consecutive siblings of thetable-rowelement. Consider the following styles and markup:docbody {display: block;}
planet {display: table-row;}Mercury 0 Venus 0 Because the
displayvalue of theplanetelements' parent isblock, the anonymoustableobject is inserted between theplanetelements and thedocbodyelement. This object will enclose bothplanetelements because they are consecutive
siblings.If a
table-columnelement's parent is
not atable,inline-table, ortable-column-groupelement, then an anonymoustableelement is inserted between thetable-columnelement and its parent. This is
much the same as thetable-rowrule just
discussed, except for its column-oriented nature.If the parent element of a
table-row-group,table-header-group,table-footer-group,table-column-group, ortable-captionelement is not atableelement, then an anonymoustableobject is inserted between the element and its
parent.If a child element of a
tableorinline-tableelement is not atable-row-group,table-header-group,table-footer-group,table-row, ortable-captionelement, then an anonymoustable-rowobject is inserted between thetableelement and its child element. This anonymous object spans all of the
consecutive siblings of the child element that are nottable-row-group,table-header-group,table-footer-group,table-row, ortable-captionelements. Consider the following markup and styles:system {display: table;}
planet {display: table-row;}
name, moons {display: table-cell;}Mercury 0 Venus 0 Here, a single anonymous
table-rowobject will be inserted between thesystemelement and the second set ofnameandmoonselements.
Theplanetelement is not enclosed by the
anonymous object because itsdisplayistable-row.If a child element of a
table-row-group,table-header-group, ortable-footer-groupelement is not atable-rowelement, then an anonymoustable-rowobject is inserted between the element and its child
element. This anonymous object spans all consecutive siblings of the child
element that are nottable-rowobjects
themselves. Consider the following markup and styles:system {display: table;}
planet {display: table-row-group;}
name, moons {display: table-cell;}Mercury 0 Venus 0 In this case, each set of
nameandmoonselements will be enclosed in an
anonymoustable-rowelement. For the
second set, the insertion takes place in accord with Rule 5. For the first
set, the anonymous object is inserted between theplanetelement and its children because theplanetelement is atable-row-groupelement.If a child element of a
table-rowelement is not atable-cellelement, then
an anonymoustable-cellobject is
inserted between the element and its child element. This anonymous object
encloses all consecutive siblings of the child element that are nottable-cellelements themselves. Consider the
following markup and styles:system {display: table;}
planet {display: table-row;}
name, moons {display: table-cell;}Mercury 0 Because the element
numdoes not have
a table-relateddisplayvalue, an
anonymoustable-cellobject is inserted
between theplanetelement and thenumelement.This behavior also extends to the encapsulation of anonymous inline
boxes. Suppose that thenumelement was
not included:Mercury
0The
0would still be enclosed in an
anonymoustable-cellobject. To further
illustrate this point, here is an example adapted from the CSS
specification:example {display: table-cell;}
row {display: table-row;}
hi {font-weight: 900;}This is the
toprow.This is the
bottomrow.Within each
rowelement, the text
fragments andhielement are enclosed in
an anonymoustable-cellobject.
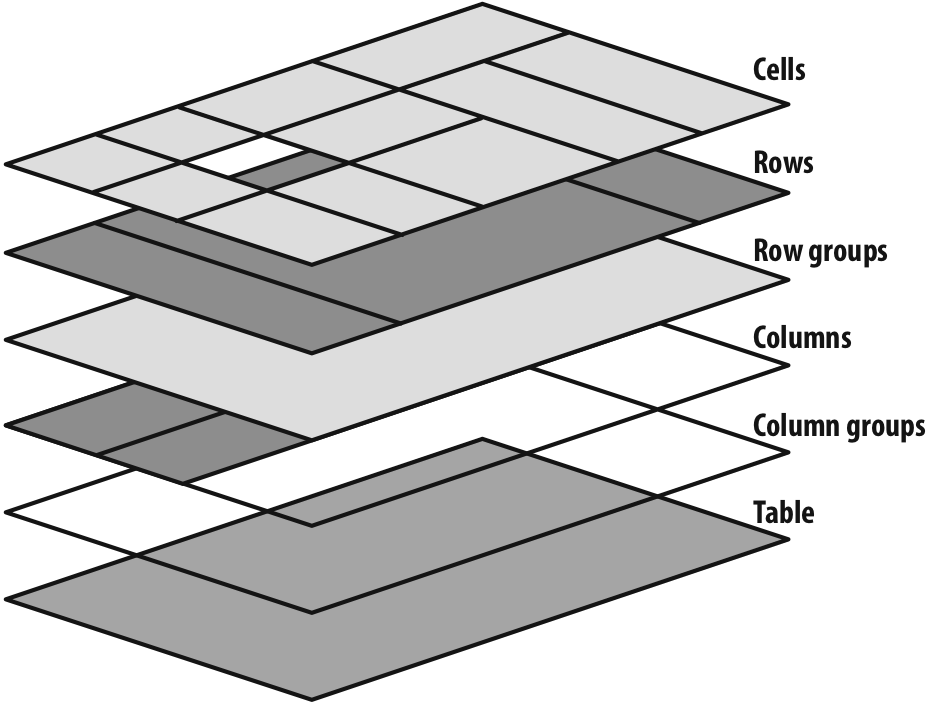
To
assemble a table's presentation, CSS defines six individual "layers" on which the
various aspects of a table are placed.
Figure
11-3
shows these layers.

Figure 11-3. The formatting layers used in table presentation
Basically, the styles for each aspect of the table are drawn on their individual
layers. Thus, if thetableelement has a green
background and a one-pixel black border, then those styles are drawn on the lowest
layer. Any styles for the column groups are drawn on the next layer up, the columns
themselves on the layer above that, and so on. The top layer, which corresponds to
the table cells, is drawn last.
For the most part, this is simply a logical process; after all, if you declare a
background color for table cells, you would want that drawn over the background for
thetableelement. The most important point
revealed by
Figure 11-3
is that column
styles come below row styles, so a row's background will overwrite a column's
background.
It is important to remember that, by default, all elements have transparent
backgrounds. Thus, in the following markup, thetableelement's background will be visible "through" cells, rows, columns,
and so forth that do not have a background of their own, as illustrated in
Figure 11-4
:
| hey | there |
| what's | up? |
| tiger | lilly |

Figure 11-4. Seeing the background of table-formatting layers through other layers