Building Web Sites All-in-One For Dummies® (72 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

The Object Tag Accessibility Attributes dialog box appears. This information is used by visually challenged people using screen readers to access the page. For more information on usability and accessibility, see Book II, Chapter 2.
5.
Enter the desired information and click OK.
Dreamweaver adds the soundtrack to the Web page.
6.
Press F12.
Dreamweaver prompts you to save the file. After you save the file, it opens in your default browser. (See Figure 2-3.) You should hear your soundtrack.
Figure 2-3:
I'm gonna inject your soul with some sweet rock 'n' roll, and shoot you full of rhythm and blues.

Embedding a QuickTime Player in a Page
Another sound format that's quite popular is AIF, which you can play in the Apple QuickTime Player. You can export AIF audio from a good sound editing application. You can also export a sound file as a MOV file from a sound editing application or from Apple QuickTime Pro. However, these files are rather large and thus not well suited for the Web. When you use the AIF form, you embed the applicable controller in the Web page. This enables visitors to play the associated sound file on demand. To embed a QuickTime audio controller in a Web page using the Dreamweaver HTML editor, follow these steps:
1.
Position your cursor at the point in the Web page where you want the video to appear.
2.
Choose Insert
â
Media
â
ActiveX.
The Object Tag Accessibility Attributes dialog box appears.
3.
Enter the desired information and then click OK.
Dreamweaver inserts an ActiveX object in the page with the default dimensions of 32 x 32.
ActiveX
is a control used to play multimedia objects in software such as the Flash Player.
4.
Select the ActiveX object in the Document window.
5.
Open the Property inspector.
6.
Enter the following text into the Class ID text box:
clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B
This tells the Web browser that the ActiveX content is QuickTime.
7.
In the Property inspector, specify the following parameters:
a. Select the Embed check box.
b. Set the width and height in the W and H text boxes.
Generally speaking, resizing the object to 320 pixels x 16 pixels is ideal: The default height of the QuickTime controller is 16 pixels, and 320 pixels is wide enough for the visitor to see the progress bar move while the sound plays.
c. Click the Browse folder icon (next to the Src text box). Navigate to and then select the QuickTime AIF sound you want to embed in the page.
d. Enter
http://www.apple.com/qtactivex/qtplugin.cab
in the Base text box.
8.
Click the Parameters button in the Property inspector.
The Parameters dialog box appears.
9.
Add the parameters for the ActiveX object and then click OK.
Click the plus (+) sign to add a parameter. Each parameter has a value. To run a QuickTime audio file, you need the following parameters and values:
⢠Parameter 1 =
autoplay
, Value =
false
⢠Parameter 2 =
controller
, Value =
true
⢠Parameter 3 =
pluginspage
, Value =
http://www.apple.com/quicktime/download/index.html
⢠Parameter 4 =
target
, Value =
myself
⢠Parameter 5 =
type
, Value =
video/audio
⢠Parameter 6 =
src
, Value =
the path and filename of the movie you're embedding in the page
At this stage, your Parameters dialog box should resemble Figure 2-4. If desired, you can set the autoplay parameter to
true
to have the sound play as soon as it loads.
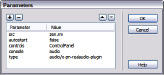
Figure 2-4:
Set the parameters for a QuickTime sound file.

10.
Press F12 to preview the page in your default browser.
Dreamweaver prompts you to save the document. After you save the document, Dreamweaver launches the page in your default browser. The audio begins playing. Figure 2-5 shows a QuickTime controller in a Web page playing the associated AIF file.
Figure 2-5:
The QuickTime player embedded in a Web page, playing an audio file.

Adding the RealMedia Player to a Page
The RealMedia RM format is a good format for Web sound. The file sizes are relatively small, and you can embed the RealMedia player in a Web page. This gives visitors the capability to play an RM file. To embed the RealMedia Player in a Web page, using the Dreamweaver HTML editor, follow these steps:
1.
Position your cursor at the point in the Web page where you want the video to appear.
2.
Choose Insert
â
Media
â
ActiveX.
The Object Tag Accessibility Attributes dialog box appears.
3.
Enter the desired information and click OK.
Dreamweaver inserts an ActiveX object in the page with the default dimensions of 32 x 32.
4.
Select the ActiveX object in the Document window.
5.
Open the Property inspector.
6.
Enter the following text into the Class ID text box:
clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA
This tells the Web browser that the ActiveX content is RealMedia.
7.
In the Property inspector, specify the following parameters:
a. Select the Embed check box.
b. Set the width and height in the W and H text boxes.
We recommend resizing the object to 320 pixels x 30 pixels because the default height of the RealMedia audio controller is 30 pixels, and 320 pixels is wide enough for the visitor to see the bar move as the sound plays.
c. Click the Browse folder icon (next to the Src text box). Navigate to and then select the RealMedia RM sound you want to embed in the page.
d. Enter
rvocx
in the ID text box.
8.
Click the Parameters button in the Property inspector.
The Parameters dialog box appears.
9.
Add the parameters for the ActiveX object and then click OK.
Click the plus (+) sign to add a parameter. Each parameter has a value. To run a RealMedia audio file, you need the following parameters and values:
⢠Parameter 1 =
src
, Value =
myaudiofile
.rm
⢠Parameter 2 =
autostart
, Value =
false
⢠Parameter 3 =
controls
, Value =
ControlPanel
⢠Parameter 4 =
console
, Value =
audio
⢠Parameter 5 =
type
, Value =
audio/x-pn-realaudio-plugin
At this stage, your Parameters dialog box should resemble Figure 2-6. If you want, you can set the autostart parameter to
true
to have the sound play as soon as it loads.
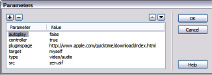
Figure 2-6:
Set the parameters for a RealMedia sound file.

10.
Press F12 to preview the page in your default browser.
Dreamweaver prompts you to save the document. After you save the document, Dreamweaver launches the page in your default browser. The audio begins playing. Figure 2-7 shows a RealMedia controller embedded in a Web page, playing the associated RM file.
Figure 2-7:
A RealMedia audio console embedded in a Web page.

Adding the Windows Media Player to a Web Page
The Windows Media Player is a versatile application. It can play video files as well as audio files. You can embed the Windows Media Player in a Web page and play WMA (Windows Media Audio) and MP3 sound files. To embed the Windows Media Player configured for audio in a Web page using the Dreamweaver HTML editor, follow these steps:
1.
Position your cursor at the point in the Web page where you want the video to appear.
2.
Choose Insert
â
Media
â
ActiveX.
Dreamweaver inserts an ActiveX object in the page with the default dimensions of 32 x 32.
The Object Tag Accessibility Attributes dialog box appears.
3.
Enter the desired information and click OK.
4.
Select the ActiveX object in the Document window.
5.
Open the Property inspector.