Building Web Sites All-in-One For Dummies® (75 page)
Read Building Web Sites All-in-One For Dummies® Online
Authors: Claudia Snell

3.
Accept the default Progressive Download Video option for Video Type.
The other option is Streaming Video, which requires a special server.
4.
Click the Browse button next to the URL field.
Navigate to the FLV file you want to add to the Web page. If you've been neat and tidy, the file should be in the Web site folder. If you haven't been neat and tidy, Dreamweaver lets you know by displaying a dialog box offering you the option of copying the file to the Web site folder. Take it.
5.
Choose a skin from the Skin drop-down menu.
There are several options that give Web site visitors different options, such as playing the video or playing and pausing the video as well as adjusting the sound volume. Each skin lists the minimum width required to display all of the controls. Your video width must be equal to or larger than the width of the skin you choose.
6.
Enter values in the Width and Height fields.
These are the dimensions of the video you're adding to the page. Alternatively, you can click the Detect Size button to have Dreamweaver fill in the blanks.
7.
Choose additional options as needed.
You can have the video Auto play when fully downloaded and Auto rewind when finished. If you choose both options, the video will loop endlessly until the user clicks the Stop button on the skin.
8.
Click OK.
Dreamweaver adds the video to the page.
9.
Press F12 to preview the page in your default browser.
Dreamweaver prompts you to save the document. After you save the document, Dreamweaver launches the page in your default browser. The video controller becomes partially transparent after the video begins playing. (See Figure 3-8.)
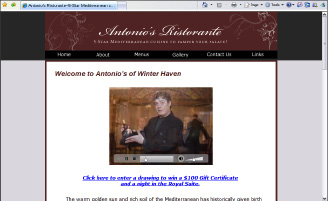
Figure 3-8:
Flash video in a Web page.

Adding QuickTime Player to a Page
QuickTime video is another popular choice for Web video. Unfortunately, Dreamweaver has no menu choices to add QuickTime video to a page. You can, however, add ActiveX content to a page, which is what QuickTime video is. You specify the parameters to get the file to play correctly within the page. To embed a QuickTime player that plays an associated MOV file in a Web page, open a Web page in Dreamweaver and follow these instructions:
1.
Position your cursor at the point in the Web page where you want the video to appear.
2.
Choose Insert
â
Media
â
ActiveX.
The Object Tag Accessibility Attributes dialog box appears.
3.
Enter the desired information and click OK.
Dreamweaver inserts an ActiveX object in the page with the default dimensions of 32 x 32 pixels.
4.
Select the ActiveX object in the Document window.
5.
Open the Property inspector.
6.
Enter the following text into the Class ID text box:
clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B
This tells the Web browser that the ActiveX content is QuickTime.
7.
In the Property inspector, specify the following parameters:
a. Select the Embed check box.
b. Set the width and height in the W and H text boxes.
Add 16 to the height if you're including a controller (play and pause buttons).
c. Click the Browse folder icon (next to the Src text box). Then navigate to and select the QuickTime MOV movie you want to embed in the page.
d. Enter
http://www.apple.com/qtactivex/qtplugin.cab
in the Base text box.
8.
Click the Parameters button in the Property inspector.
The Parameters dialog box appears.
9.
Add the parameters for the ActiveX object and click OK.
Click the plus (+) sign to add a parameter. After you click the plus sign, a text box appears in which you type the parameter. Each parameter has a value that you type in the next text field. To run a QuickTime video, you need the following parameters and values.
⢠Parameter 1 =
autoplay
, Value =
true
⢠Parameter 2 =
controller
, Value =
true
⢠Parameter 3 =
pluginspage
, Value=
http://www.apple.com/quicktime/download/index.html
⢠Parameter 4 =
target
, Value=
self
⢠Parameter 5 =
type
, Value =
video/quicktime
⢠Parameter 6 =
src
, Value =
path and filename of the movie you're embedding in the page
At this stage, your Parameters dialog box should resemble Figure 3-9. If desired, you can set the autoplay parameter to false, in which case the video won't play until the visitor clicks the Play button on the controller. You can also set the value for controller to false, in which case a controller isn't displayed. Logic dictates it's not advisable to set both of these parameters to false because your visitor will see only the first frame of the movie and have no way to play it.
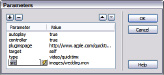
Figure 3-9:
Setting the parameters for a QuickTime video.

10.
Press F12 to preview the page in your default browser.
Dreamweaver prompts you to save the document. After you save the document, Dreamweaver launches the page in your default browser. The video begins playing. Figure 3-10 shows a QuickTime Player in a Web page playing the associated video file.
 If you embed a lot of video in Web pages, switch to Code view and select the code that embeds the ActiveX object into the Web page. Open the Snippets palette and then click the New Snippets button at the bottom of the palette. You can now insert the
If you embed a lot of video in Web pages, switch to Code view and select the code that embeds the ActiveX object into the Web page. Open the Snippets palette and then click the New Snippets button at the bottom of the palette. You can now insert the
Snippet
(the code you captured and saved) into other pages. After inserting the Snippet, change the parameters that specify the source video in the Property inspector. For more information on Snippets, check out Book VIII, Chapter 2.
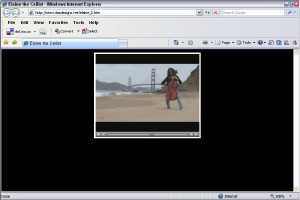
Figure 3-10:
A QuickTime video embedded in a Web page.

Adding Windows Media Player to a Page
Choices are a good thing. When it comes to Web video, you have quite a few. Yet another option you have to satisfy your client's need to have full-motion video on her Web site is Windows Media Video. You can embed the Windows Media Player in a Web page that gives visitors the controls they need to play the associated video file. To embed the Windows Media Player in a Web page, open the Web page in Dreamweaver and follow these steps:
1.
Position your cursor at the point in the Web page where you want the video to appear.
2.
Choose Insert
â
Media
â
ActiveX.
The Object Tag Accessibility Attributes dialog box appears.
3.
Enter the desired information and then click OK.
Dreamweaver inserts an ActiveX object in the page with the default dimensions of 32 x 32 pixels.
4.
Select the ActiveX object in the Document window.
5.
Open the Property inspector.
6.
Enter the following text into the Class ID text box:
clsid: 22d6f312-b0f6-11d0-94ab-0080c74c7e95
This tells the Web browser that the ActiveX content is in Windows Media Video.
7.
In the Property inspector, specify the following parameters:
a. Select the Embed check box.
b. Set the width and height in the W and H text boxes.
Add 50 to the height if you're including a controller.
c. Click the Browse folder icon (next to the Src text box). Navigate to and then select the Windows Media Video WMV movie you want to embed in the page.
d. Enter
mediaplayer1
in the ID text box.
8.
Click the Parameters button in the Property inspector.
The Parameters dialog box appears.
9.
Add the parameters for the ActiveX object and then click OK.
Click the plus (+) sign to add a parameter. Each parameter has a value. To run a QuickTime video, you need the following parameters and values:
⢠Parameter 1 =
src
, Value =
filename of your movie
⢠Parameter 2 =
autostart
, Value =
false
⢠Parameter 3 =
showcontrols
, Value =
true
⢠Parameter 4 =
showstatusbar
, Value =
false
⢠Parameter 5=
showdisplay
, Value=
false
⢠Parameter 6 =
autorewind
, Value=
true
⢠Parameter 7 =
type
, Value =
application/x-mplayer-w
⢠Parameter 8 = Flash CS4 Professional, Value =
http://www.microsoft.com/windows/windowsmedia/player/11/default.aspx
At this stage, the Parameters dialog box should resemble Figure 3-11. If desired, you can set the autostart parameter to true, in which case the video plays as soon as it loads. You can also set the value for showcontrols to false, in which case a controller isn't displayed. Logic dictates it's not advisable to set both of these parameters to false because your visitor will see only the first frame of the movie and have no way to play it.
10.
Press F12 to preview the page in your default browser.
Dreamweaver prompts you to save the document. After you save the document, Dreamweaver launches the page in your default browser. The video begins playing. Figure 3-12 shows a Windows Media Video in a Web page complete with controller.